Getting Started : mangOH Red
What You'll learn
In this tutorial, we'll use Octave to observe the value of a light sensor on a mangOH Red, generate repeated events for light sensor values, forward the data to an external cloud service (webhook) and write an event handler that executes at the edge to extract the event values, and display the values to the mangOH Red's LCD screen.
Prerequisites
Before you start, you will need:
- A mangOH Red with a pre-configured WP7702 2G/LTE-M module running Octave edge software and Sierra Wireless SIM card. If you don't have one yet, you can order one.
Note
Octave works with the mangOH Red using its embedded SIM. Please do not use a physical SIM in the mangOH Red for Octave.
1. Set up and Verify Communication
Follow the steps below to run your mangOH Red and verify that it is communicating with Octave:
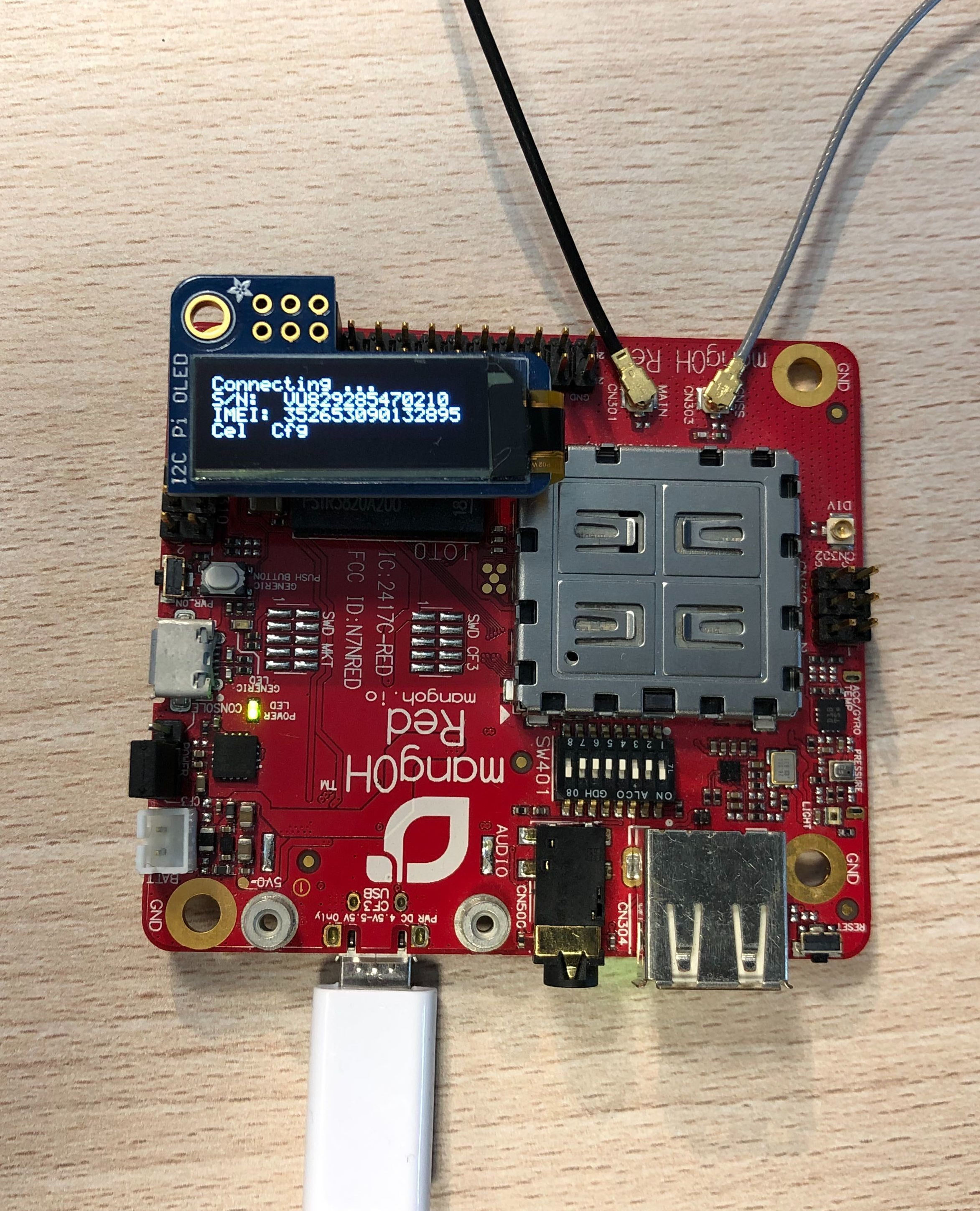
- Attach the LCD screen to the mangOH Red's RPi pins. Check that the cellular antenna is connected.
- Attach the power cable to the mini USB port located across from the LCD screen:

Note
Ensure that the mangOH Red is powered from a source capable of providing more than 1 amp of power. If this requirement is not met, the device might not connect properly to the network or may power cycle on its own.
- Power on the mangOH Red. It takes approximately 30 seconds for the mangOH to boot. At the end of the sequence you will see a welcome message on the LCD that indicates your device is ready. Now you can now log in to the platform to register it.
- Sign up for an account to get access to the Octave web UI, API, and documentation.
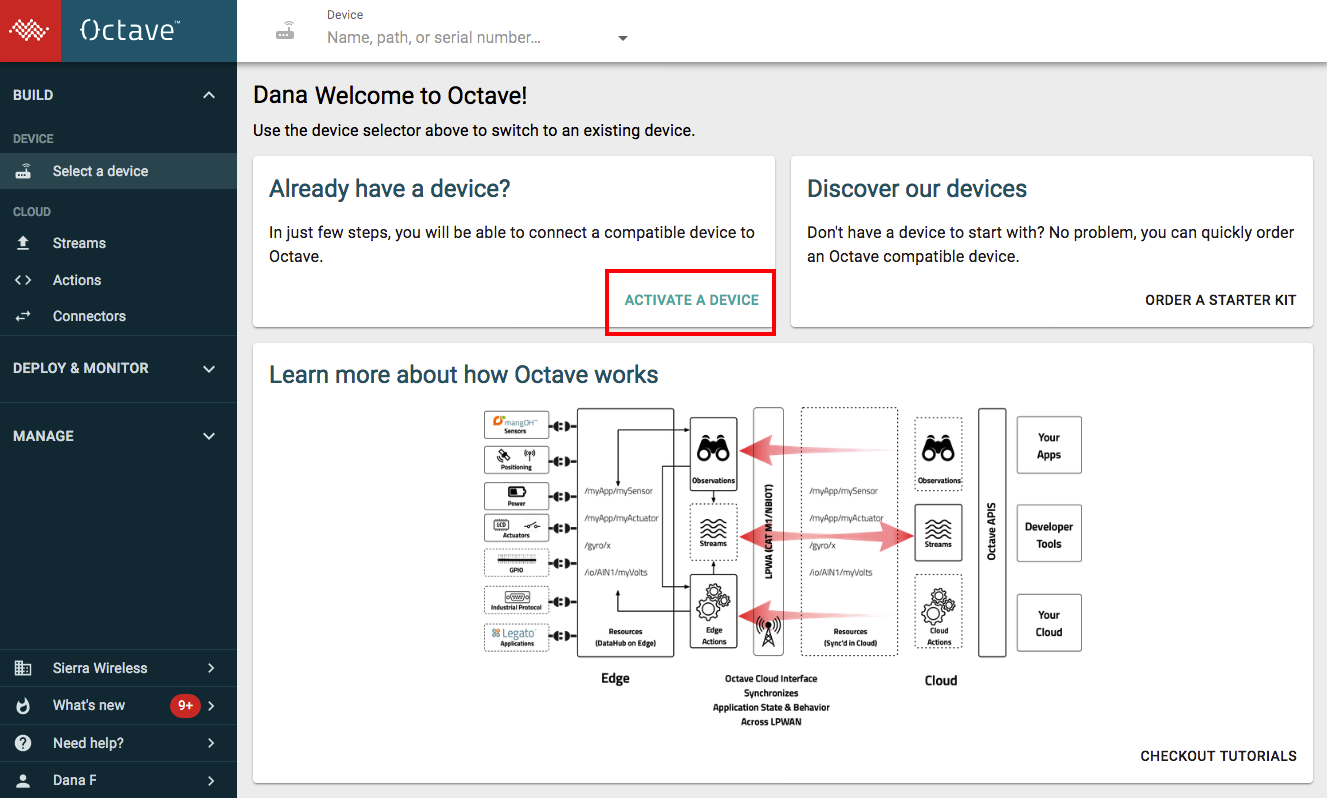
- Open the Octave user interface in a browser on your development PC.

- Activate your mangOH by entering the Serial Number and IMEI displayed on the LCD, and enter a name you will use later to identify it on Octave.
Note
The device name cannot be changed afterwards.
- Enter your billing information when prompted. For more information see Viewing and Managing Billing. It takes a few minutes to provision the device on the network, so make sure you keep the mangOH powered up during the process.
Note
You won't be charged for the first three months of usage.
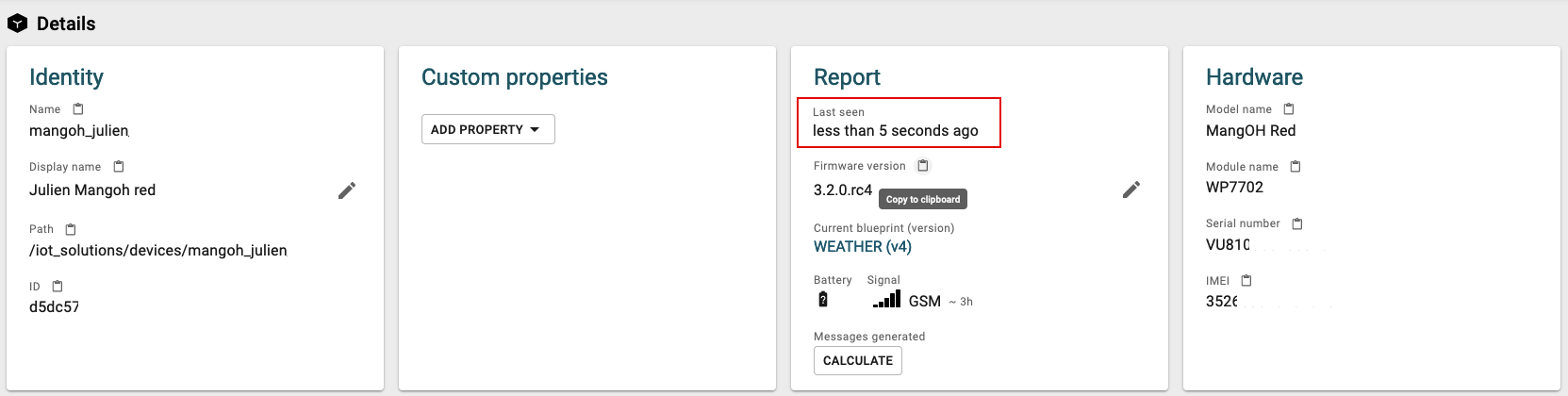
- As soon as the mangOH is activated, it will communicate with Octave. You can check the Last seen field in the Device Details section, which indicates that the device reported within a few seconds (e.g., Less than 20 seconds ago).

Verifying Connectivity to the Cloud
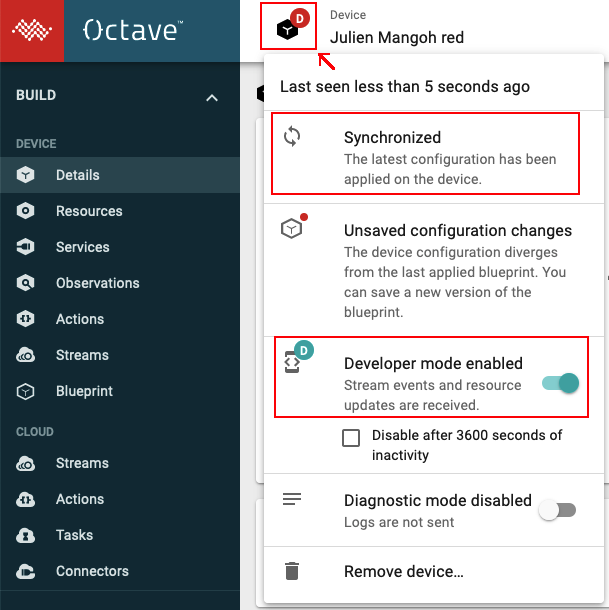
By default, the mangOH is configured in Developer Mode, which means that it is always connected to the platform, and any change in the cloud will be applied on the device within a few seconds.
Before we go further, check the Last Seen date on the device details page of the web UI as shown above, and then check the Synchronized and Developer Mode statuses by clicking on the device icon as shown below.
If you have trouble connecting your device, double check that the LCD is still showing the welcome message, the cellular antenna is correctly plugged in, and you are in an area with some cellular coverage. For further assistance contact Octave support.

- (Optional) Update the device's firmware to ensure you are on the latest version. You can either update it locally using these instructions, or deploy it to the device from Octave over the air.
2. Commanding Resources
Your device's inputs and outputs (e.g., sensors, control pins, etc.) are represented in Octave as Resources.
You can view the available Resources by navigating to the Build > Device > Resources screen. On that screen, locate the lcd and redSensor Resources. These Resources correspond to the mangOH Red's LCD screen and sensors respectively.
You can expand each Resource listed to view its sub resources, along with information including each sub resource, cloud-configured value, and last value reported from the device.
Note
Given the hierarchical nature of Resources and their child or "sub" resources, this documentation commonly refers to these sub resources as just "Resources".
Follow the steps below to view the settings for the LCD screen:
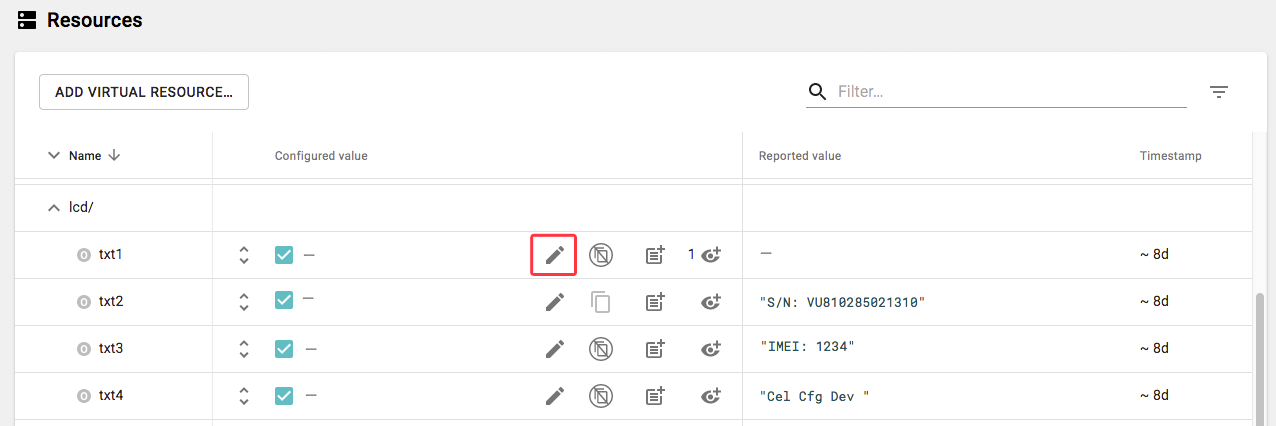
Locate the lcd Resource, expand it, and click the edit icon to the right of one of the "txt" sub Resources (e.g. txt1). These Resources correspond to the lines of text on the LCD screen.

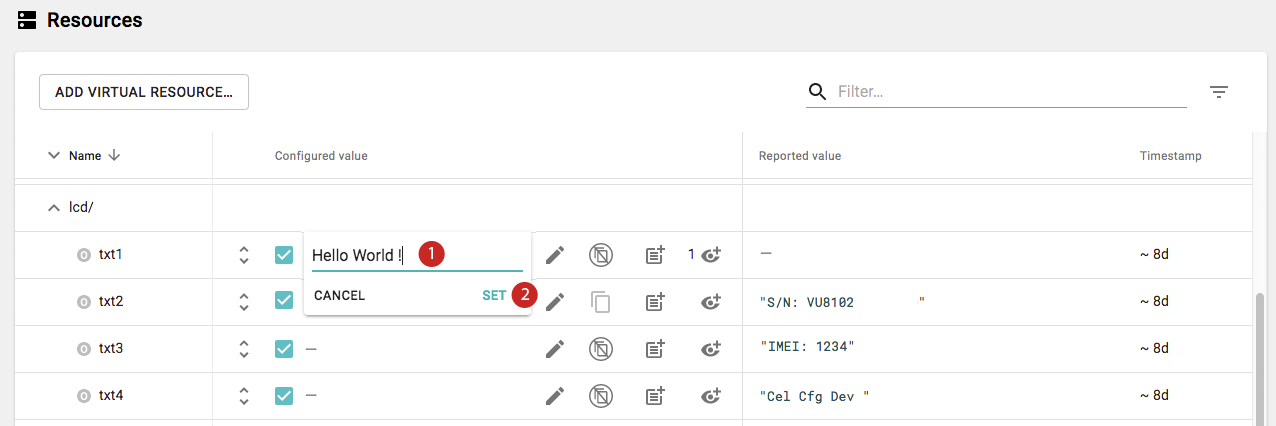
Set the Text and "Apply":

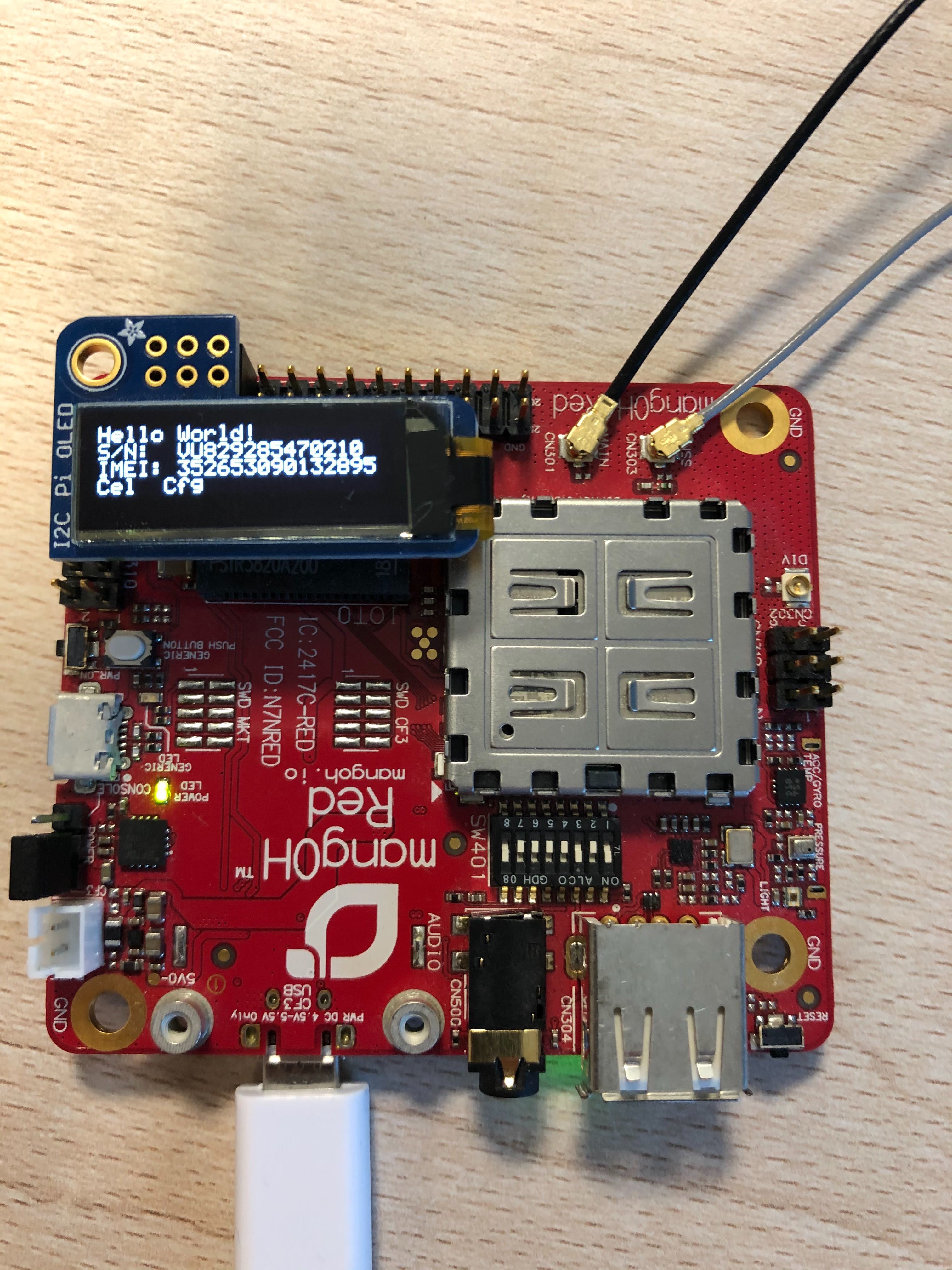
Confirm that the LCD displays the new text:

Congrats !
You managed to program your device from the cloud.
3. Configuring Sensor Resources
Now we will observe the light sensor of the mangOH Red.

Follow the steps below to enable the sensor and configure the frequency at which the light sensor value will be polled by Octave:
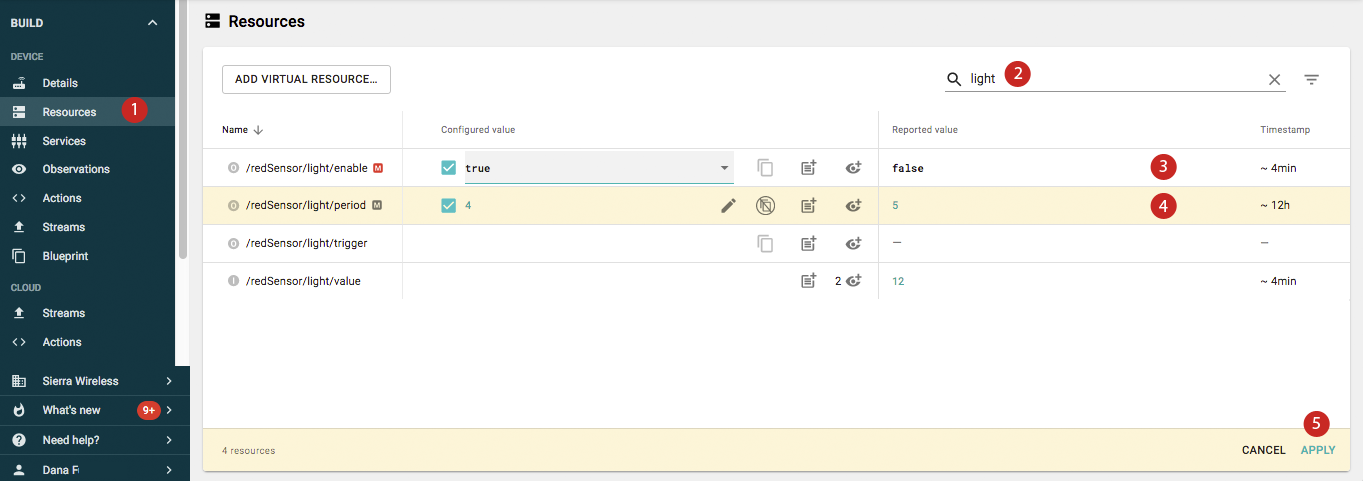
- Navigate to the Build > Device > Resources page.
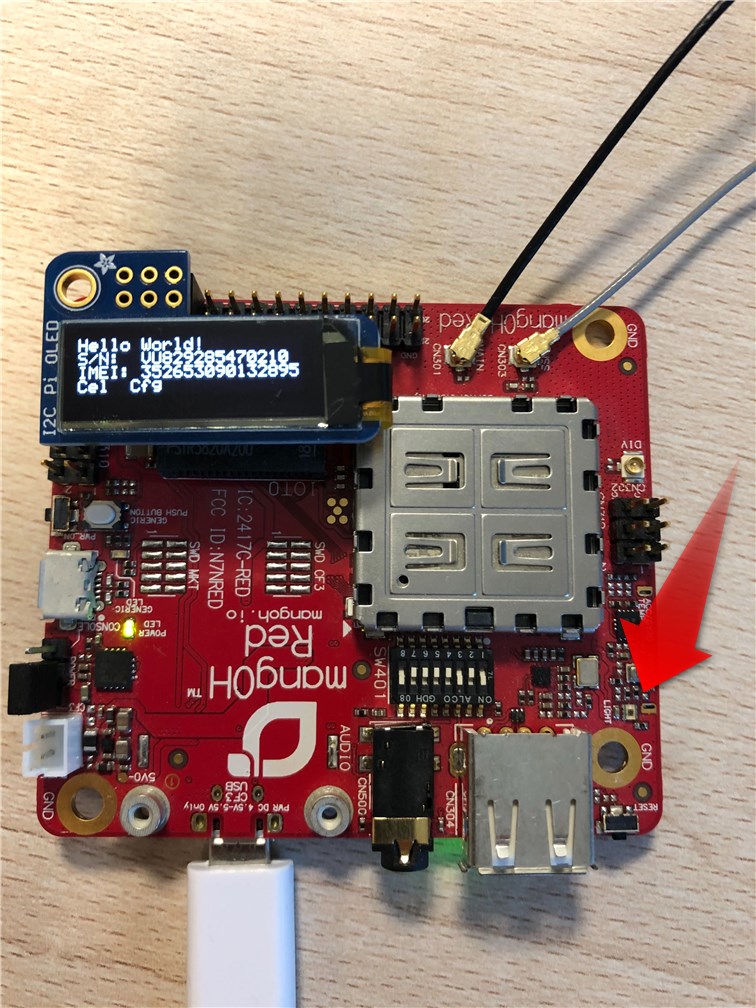
- Locate the redSensor/light Resource.
- Locate the Resource's enable property, set it to true. Note the "M" icon to the right of the property's name, which indicates that the property must be configured to use it.
- Locate the Resource's period property. Set the value for Period to 4 (for four seconds). This controls how often the light sensor's value will be polled by Octave, and in turn, how often events corresponding to the light sensor's reading will flow through Octave.
- Click Apply to save the change and send the new configuration to the device.

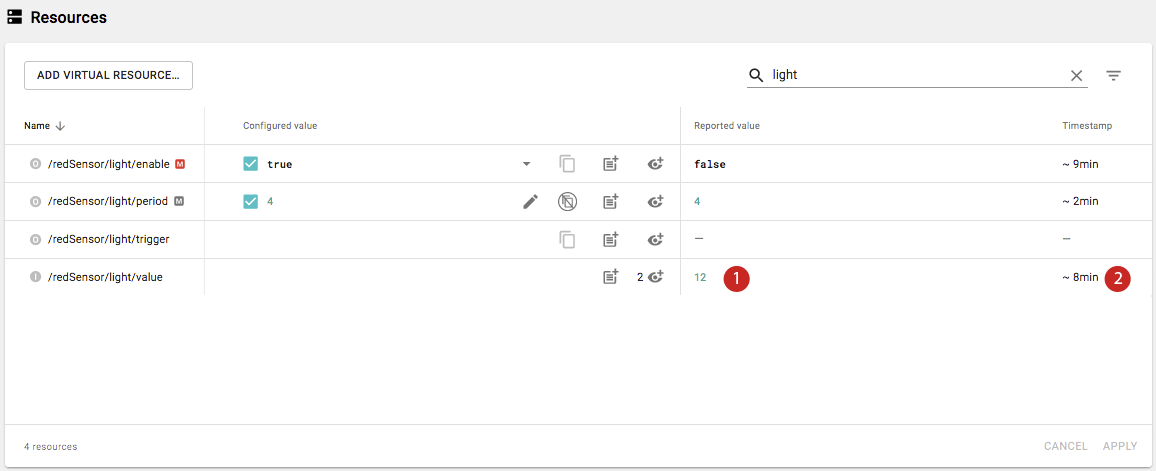
After a few seconds you'll see updates to the reported value and timestamp.

Developer Mode
You see this update on the Resources screen because the device is in Developer Mode. Remember, in Developer Mode the device periodically updates all of it's last-known values for every Resources, regardless if it is set to be Observed or not.
4. Prepare an Observation for a Resource
In order to do something with the values being polled every 4 seconds from the light sensor, we need to create an Observation. An Observation is a pipe through which Events flow from a Resource to various targets such as another Resource, to the cloud immediately (Cloud Stream), stored on the device and forwarded with other events at a given period (Store and Forward), or a script running on the device (i.e., an Edge Action):

Follow the steps below to create an Observation on the light sensor Resource. This will be used to observe light sensor readings from the Resource and send them immediately to the Cloud. Each new reading will be sent to as an Event (JSON document) in a Stream named according to the Observation:
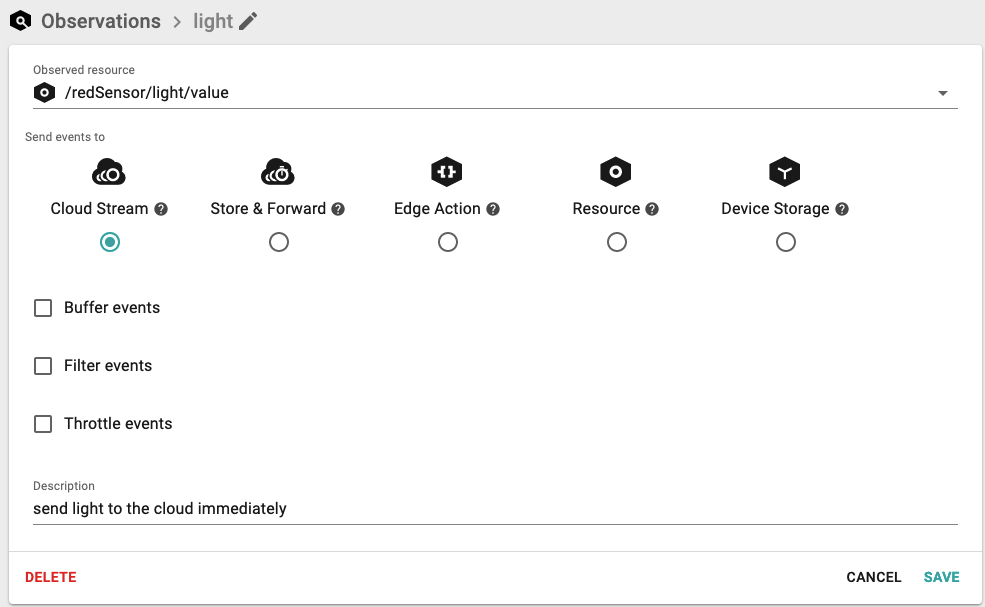
- Navigate to Build > Device > Observations.
- Click Add Observation.
- (Optional) Give the Observation a descriptive name by clicking on the edit icon next to Observations near the top of the window.
- Click the Observed resource drop down and select /redSensor/light/value.
- Set Send events to to Cloud Stream.
- Click Save.
You can view the new Observation created in the list.
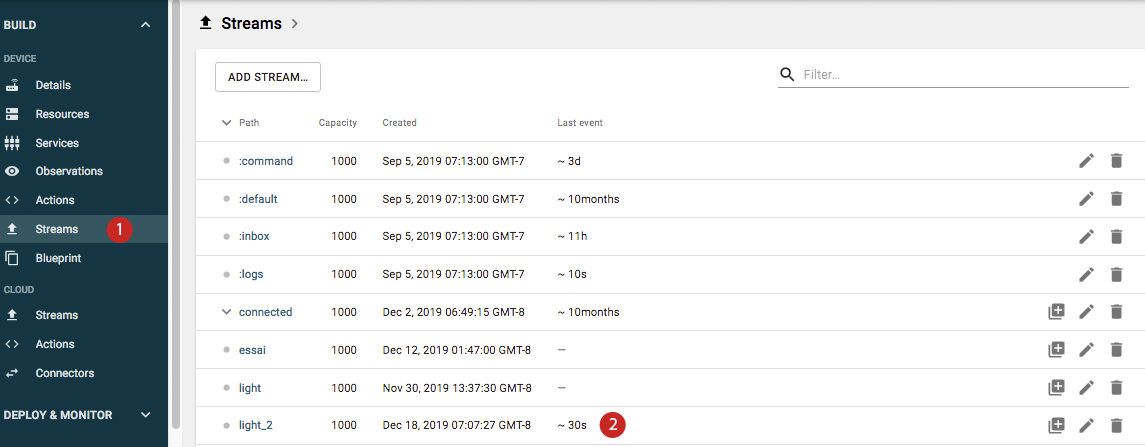
Now you can Navigate to Build > Device > Streams and check that a new Stream was created in the cloud for that device:

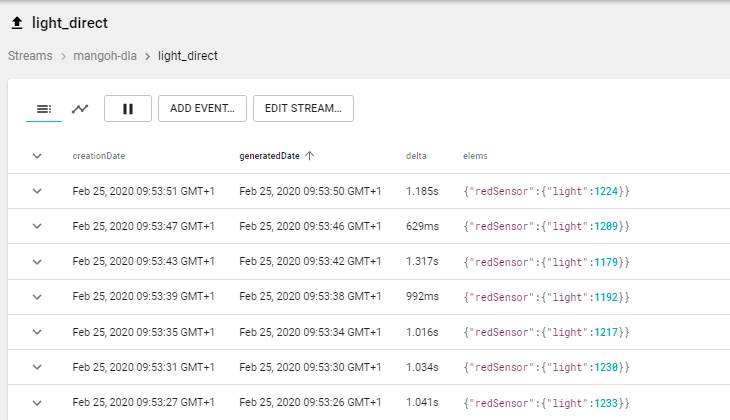
You can click on the Stream to inspect the Events received from the mangOH.
When new events arrive in the cloud from the device, Octave stores them in a Stream and adds additional meta-data. Note that both the time at the edge (generatedDate) , as well as the time received in the cloud (creationDate) are stored. Having both of these times available for each event is important when we try more sophisticated data orchestration strategies.

Tools to Inspect Streams
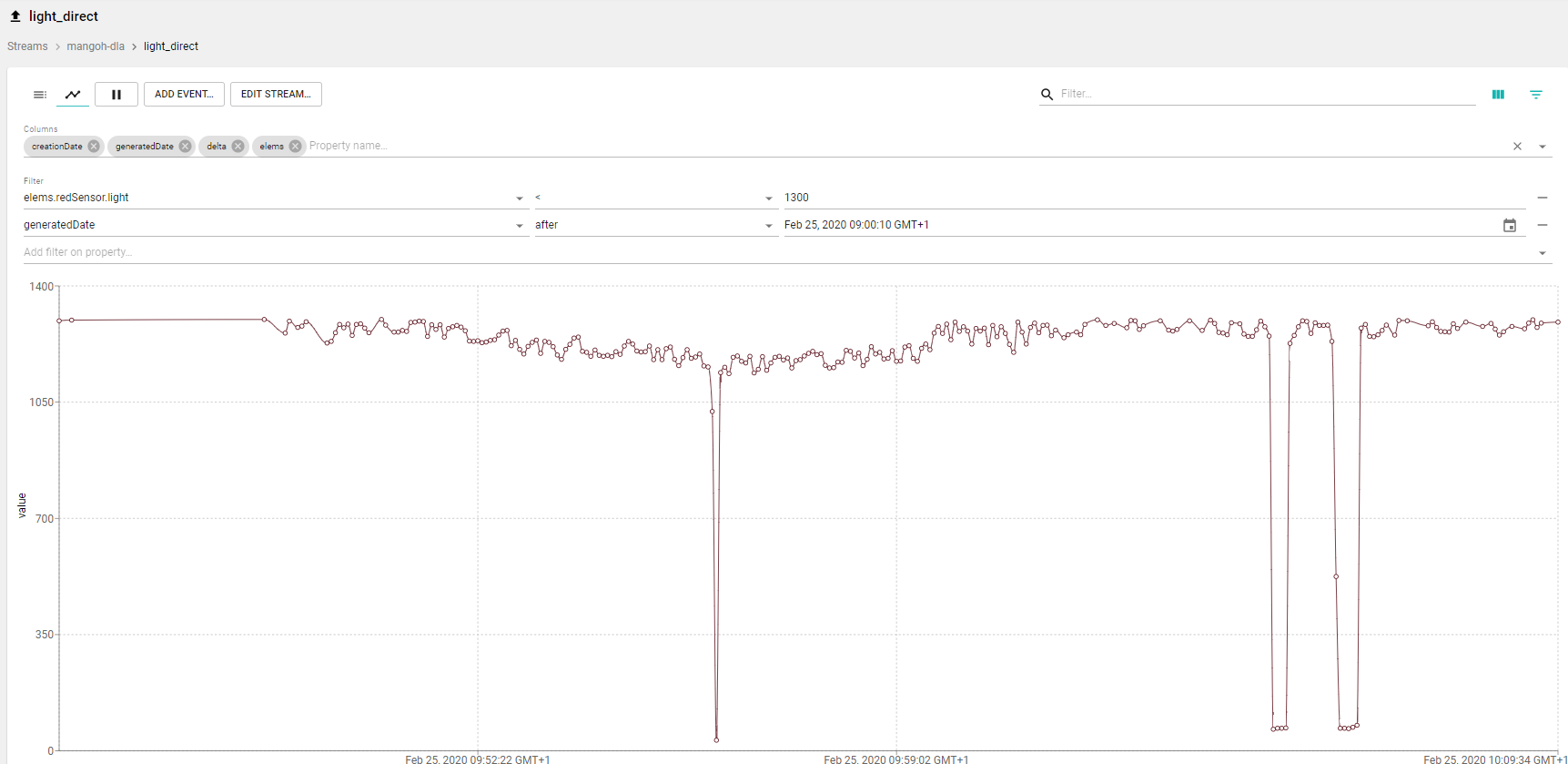
You can inspect Events in Streams using filters on any element and graph numerical data.
An example is to visualize the light readings under 1300 from 9 AM today:

5. Sending Data Periodically
While some data benefits from being sent to the cloud instantly, there is a cost for choosing to do so. Firstly, every time we start and stop the cellular data session, power is consumed. Secondly, encapsulating each reading for transmission individually, causes more data to be sent over the air. This is reflected in pricing.
In order to optimize our power and bandwidth consumption, we can chose to have our readings stored and forwarded on a periodic basis. The Cloud Interface provides us with a buffer for Events we wish to store and allows us to dynamically configure how often that buffer is sent to the cloud.
It is important to note that you are configuring the maximum time between transmissions. For example, if the store and forward buffer is set for 120 seconds and an "immediate" event is generated 30 seconds after the last transmission, the contents of the buffer will be sent with the "immediate" Event, and the 120 second timer reset.
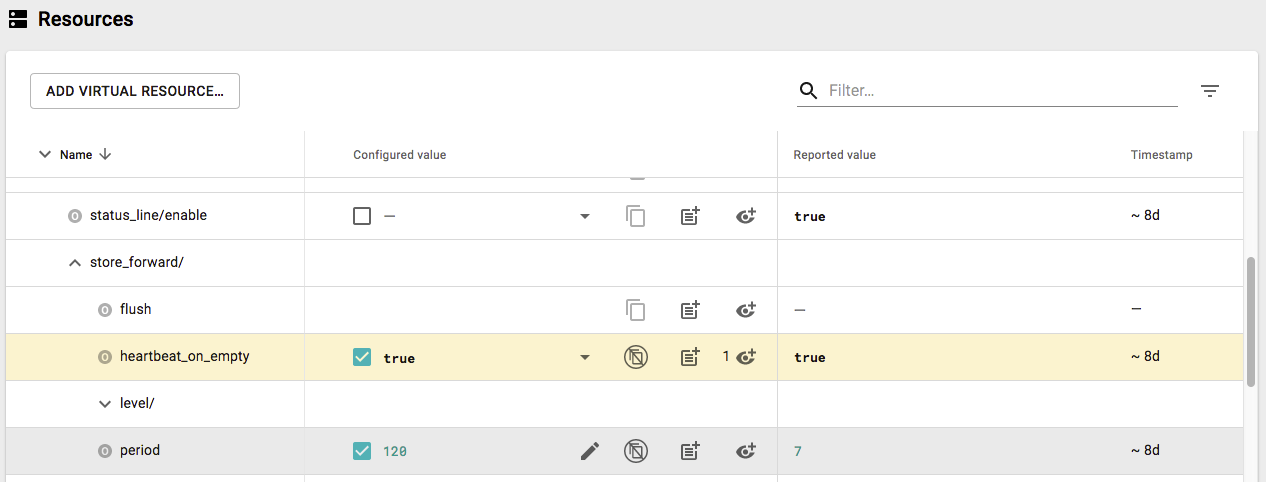
The /cloudInterface/store_forward Resource controls that maximum time between transmissions.

For more details, check out our example here.
6. Forward Data to a Cloud Service
As we have seen in the previous steps, device Events are organized into entities called "Streams" represented by a single path (e.g., /company_xxx/devices/device_yyy/light_direct).
On Octave, Stream Events can be processed by Cloud Actions. A Cloud Action is a script written in Javascript and is triggered when new Events are written in a Stream. The Cloud Action takes an Event as input and can produce zero or more Events in any pre-defined Stream, while also accessing data from other Streams and executing REST requests.
The following Cloud Action takes the events coming from the light sensor, adds the device name and timestamp, and forwards the event via a webHook to a REST endpoint.
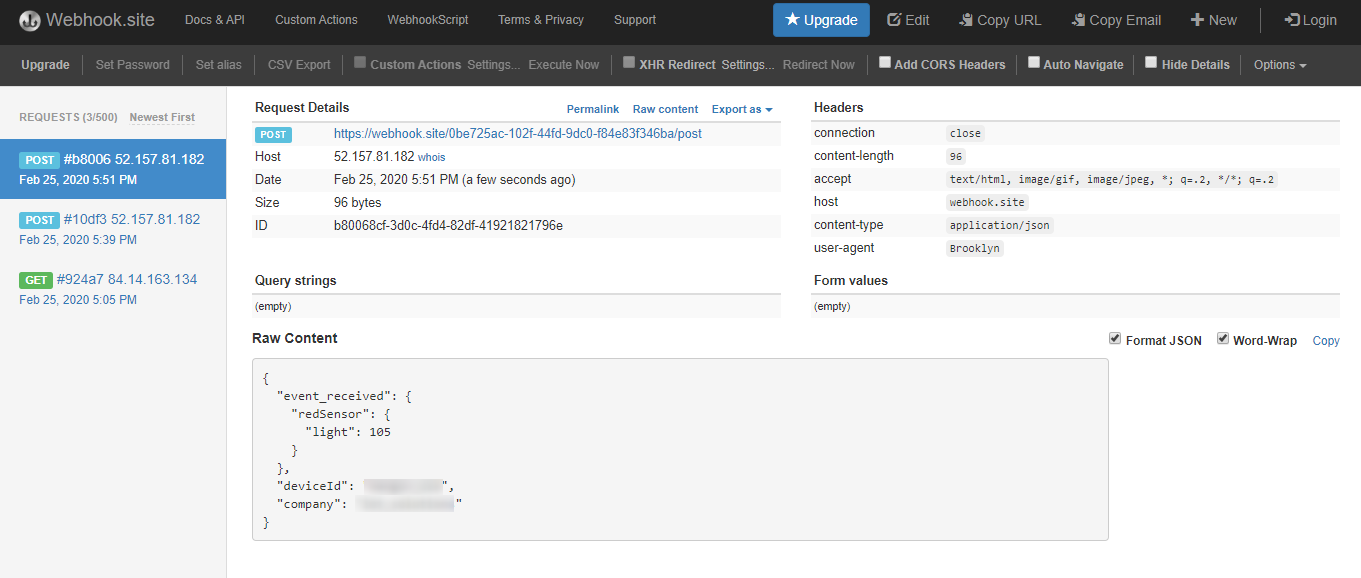
In the following example, we use https://webhook.site to represent a cloud service receiving data from Octave:
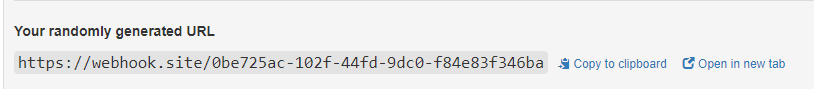
- Navigate with your Web browser to https://webhook.site.
- Copy the URL of the webhook they have generated for you.

- In Octave, navigate to Cloud > Cloud Action.
- Click Add Cloud Action.
- In the form, choose the input Stream containing Events from the light sensor (e.g.,
/company_xxx/devices/device_yyy/light_direct). - Paste the following code, and change the webhook site url with the one you received in Step 2.
function(event) {
var data = event.elems;
var deviceId = event.path.split("/")[3];
var company = event.path.split("/")[1];
// options is not used here, but in most real Cloud services implementation, there are authentication headers ...
var options = {
'Content-Type': 'application/json',
};
var body = JSON.stringify({
"event_received": data,
"deviceId": deviceId,
"company": company
});
// Post the data to the test cloud service (dump)
var resultPost = Octave.Http.post("https://webhook.site/YOUR_ID/post", options, body);
// console log to view server reply: you can see logs using Simulate
console.log(resultPost);
}
- Save.
- Check that every 4 seconds, light readings are sent to the cloud service webhook.

Integrate with the Cloud Service you are Using
Webhook.site is used in this guide to give an example. You can adapt the Cloud Action to format the data and forward it to the cloud service required by your application.
7. Create an Edge Action
Going one step further, we can use an Edge Action to process data locally, avoiding the round trip to the cloud and being more efficient.
In the following example, we create an Observation for sending light sensor values to an Edge Action. The Edge Action write the readings to the first line of the LCD.
First create the Observation and send it to the Action Runner.
Follow the steps below to create an Observation on the /redSensor Resource. This will be used to observe light sensor readings from the Resource and send them to an Edge Action as events. An Edge Action is an event handler that runs on the device to perform some action on an Event:
- In Octave, navigate to Build > Device > Observations.
- Click Add Observation.
- (Optional) Give the Observation a descriptive name by clicking on the edit icon next to Observations near the top of the window.
- Click the Observed resource drop down and select /redSensor/light/value.
- Enter a descriptive Observation name to uniquely identify the Observation.
- Set Send events to to Edge Action. You will implement an Edge Action in the next section that will extract the light sensor value and send it to the LCD screen.
- Click Save.
An Edge Action is a powerful mechanism for handling event data on the device (hence the name Edge Action), and routing it to other targets.
Follow the steps below to create an Edge Action that handles the light sensor event routed through the Observable, and displays the light sensor value reported in the event on the mangOH Red's LCD screen:
- Navigate to Build > Device > Edge Actions.
- Click Add Edge Action.
- Click on Source Observation and select the Observation created in the previous section.
- Enter a descriptive Edge Action name to uniquely identify the Edge Action.
- Click on the Documentation tab. Octave provides a number of example scripts that you can use as a starting point.
- Select Write a value to a resource and copy and paste the code into the Code section.
- Replace
["Hello!"]with[event.value]so that the code looks as follows:
function(event) {
// Your code here
return {
"dh://lcd/txt1": [event.value]
}
}
"dh://lcd/txt1" specifies that we want to write to the first line of the LCD screen Resource via the Data Hub, and event.value contains the current reading of the light sensor that we want to display.
8. Click Save.
9. Wait for the four-second Resource polling period to elapse and then view the LCD screen on the mangOH Red. The first line of text should update to show the current light sensor reading, and should continue to update every four seconds.
8. Processing Data in an Edge Action
In the following example, we modify the Edge Action created above, to compute the luminosity from light readings and send the result to the third line of the LCD:
function(event){
var lightReading = event.value;
var lightDescription;
if (lightReading > 1500) { lightDescription = "bright"} else
if (lightReading > 300) { lightDescription = "a bit dim"}
else { lightDescription = "dark"}
var s = "It's " + lightDescription + " in here.";
return { "dh://lcd/txt1": ["light: "+lightReading],"dh://lcd/txt3":[s] }
}
9. Next steps
Now that you have set up communications between your mangOH Red and Octave, and created an Observable and Edge Action to route and handle events, you are ready to explore our other guides:
- Experiment other combinations of observations in Working with Observations
- Discover the other APIs available to process data at the edge
- Orchestrate data in the Cloud
- Connect to your sensor or asset
Updated almost 4 years ago
