Getting Started : mangOH Yellow
What You'll learn
In this tutorial, we'll use Octave to observe the value of a light sensor on a mangOH Yellow, generate repeated events for light sensor values, forward the data to an external cloud service (Webhook) and write an event handler that executes at the edge to extract the sensor values and change color of the LED.
Prerequisities
Before you start, you will need:
- A mangOH Yellow with a soldered WP7702 2G/LTE-M Ready-to-Connect cellular module including an embedded Sierra Wireless SIM card. If you don't have one yet, you can order one from Sierra Wireless' online store. You can also order one from RichardsonRFPD or Digi-Key.
1. Set up and Load the Latest Octave firmware
Supported firmware for MangOH Yellow
Mangoh Yellow dedicated builds are only provided up to Octave 3.1.0.
For features requiring newer Octave Firmware, we recommend using the WP7702 firmware on the MangOH Yellow to build your proof of concept. It will enable all Octave generic features and run them on the MangOH Yellow hardware as a test kit for the WP7702. MangoH Yellow Sensors and LEDs are not supported by these WP7702 firmwares
Follow the steps below to set up your mangOH Yellow and verify it is communicating with Octave:
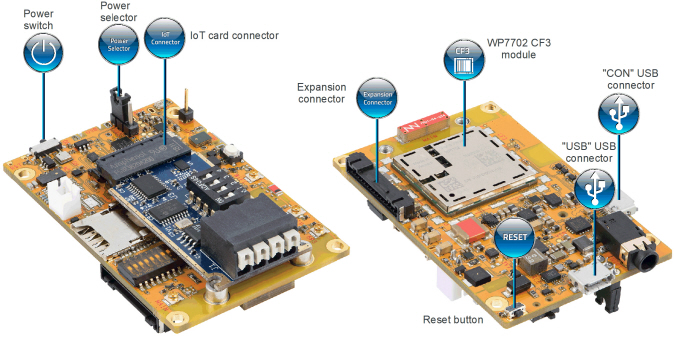
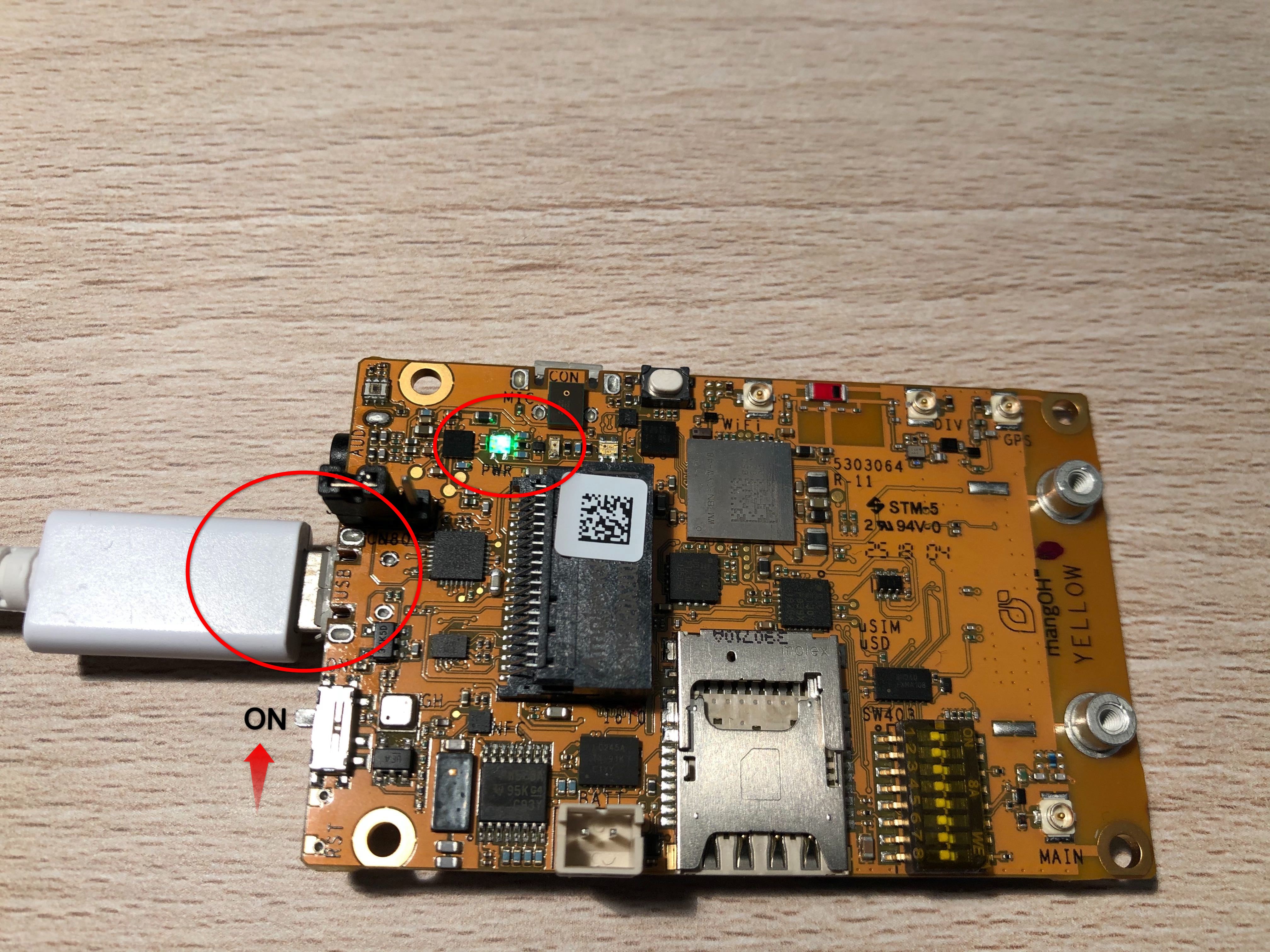
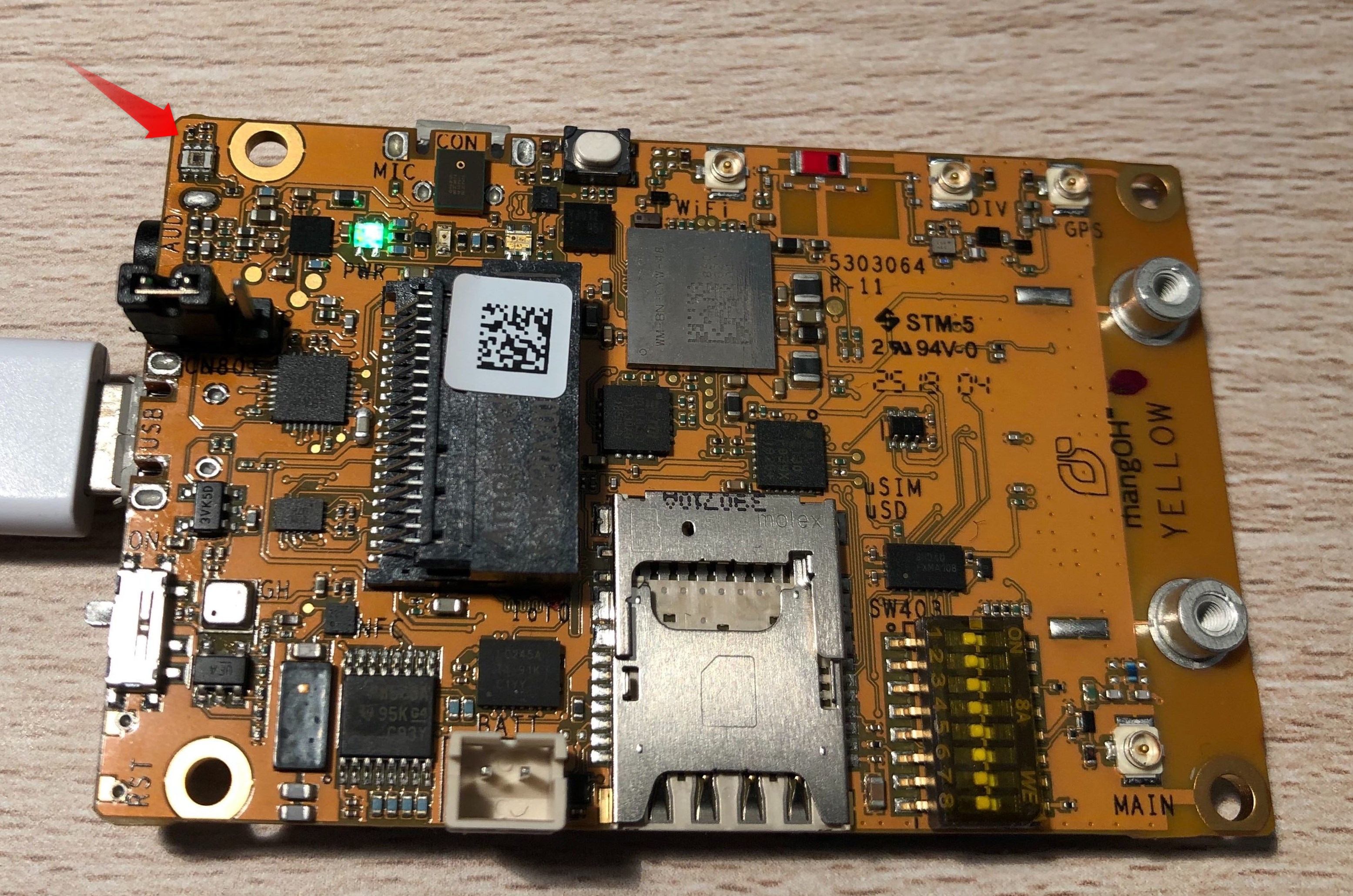
- Attach the power cable to the mini USB port marked USB:

Notes:
- Ensure that the mangOH Yellow is powered from a source capable of providing more than 1 amp of power. If this requirement is not met, the device might not connect properly to the network or may power cycle on its own.
- The mangOH Yellow has an embedded SIM (eSIM) card. If an external SIM card has been included in the box with the mangOH Yellow it can be ignored.
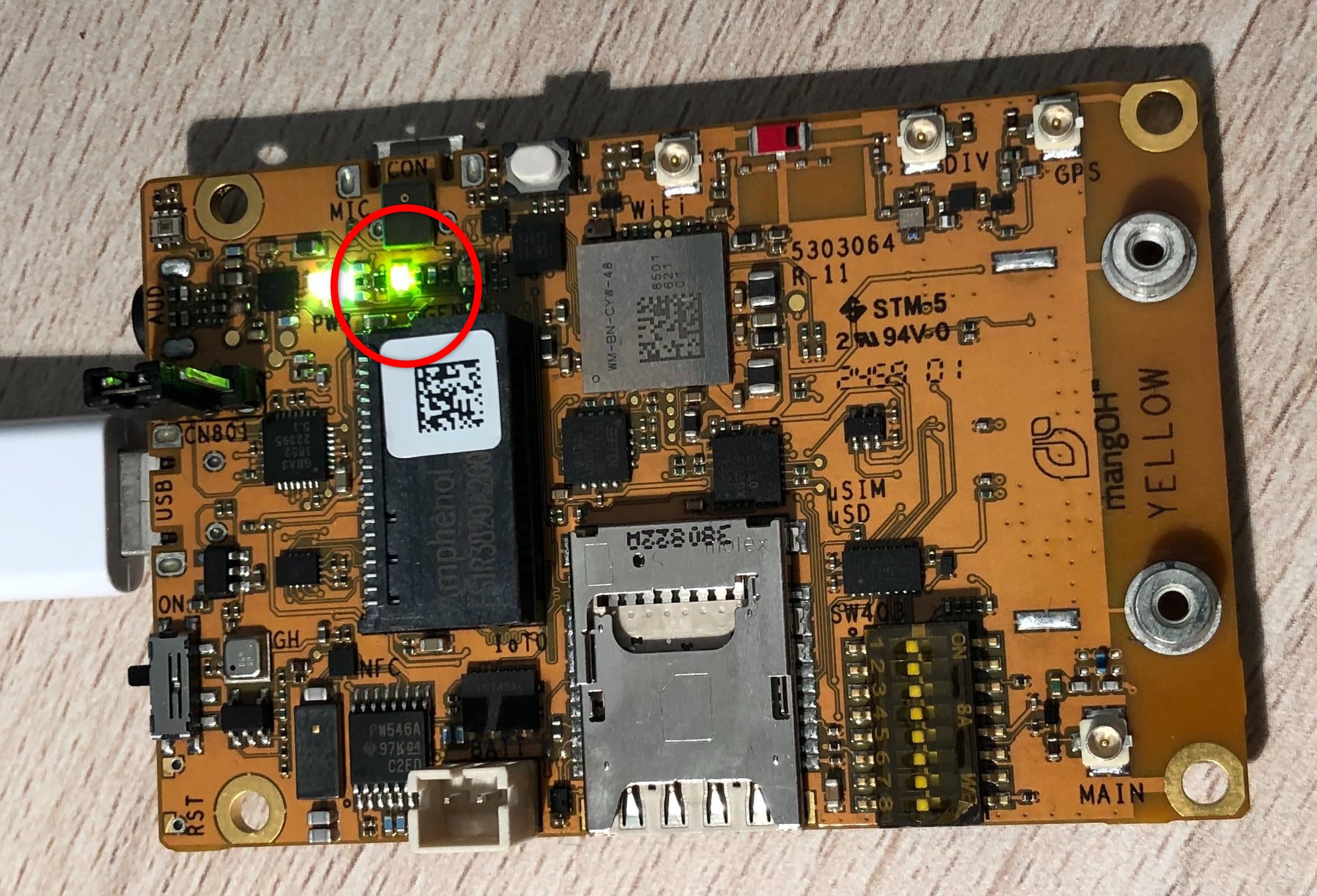
- Set the power switch to On, you will see the Power LED turning green immediately and yellow when the radio module is powered on.

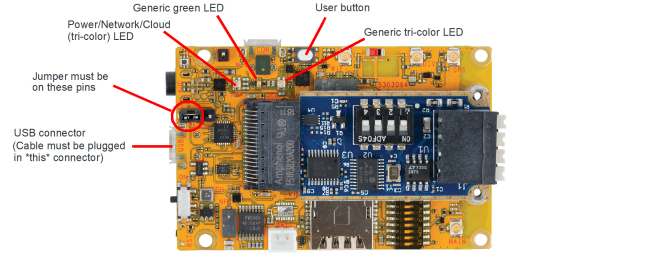
- It takes approximately 30 seconds for the mangOH to boot. A ’welcome’ application (helloYellow) starts running to demonstrate some of the device inputs / outputs: the board’s generic LEDs start flashing in sequence to indicate the app is running.
Press the white user button: the buzzer sounds and the board’s LEDs flash faster (’Vegas mode’).

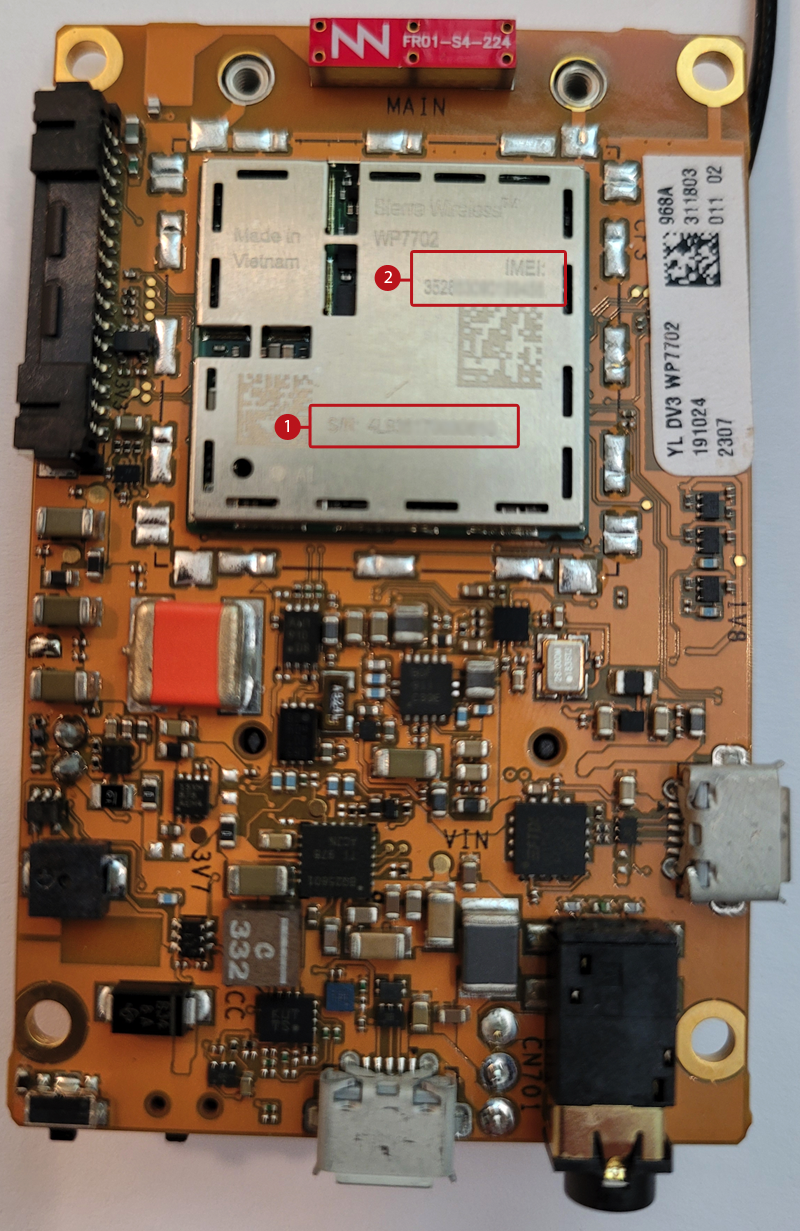
- Locate the device's FSN (serial number) (1) and IMEI (2) on the mangOH Yellow's processor heatsink:

Tip:
You can use a magnifying glass or your smartphone's camera to magnify the numbers on the heatsink.
Troubleshooting
If you have trouble connecting you can refer to the mangOH Yellow getting started guide providing more details.
2. Activate the mangOH in Octave
Follow the steps below to activate your mangOH Yellow and verify that it is communicating with Octave:
-
Sign up for an account to get access to the Octave web UI, API, and documentation.
-
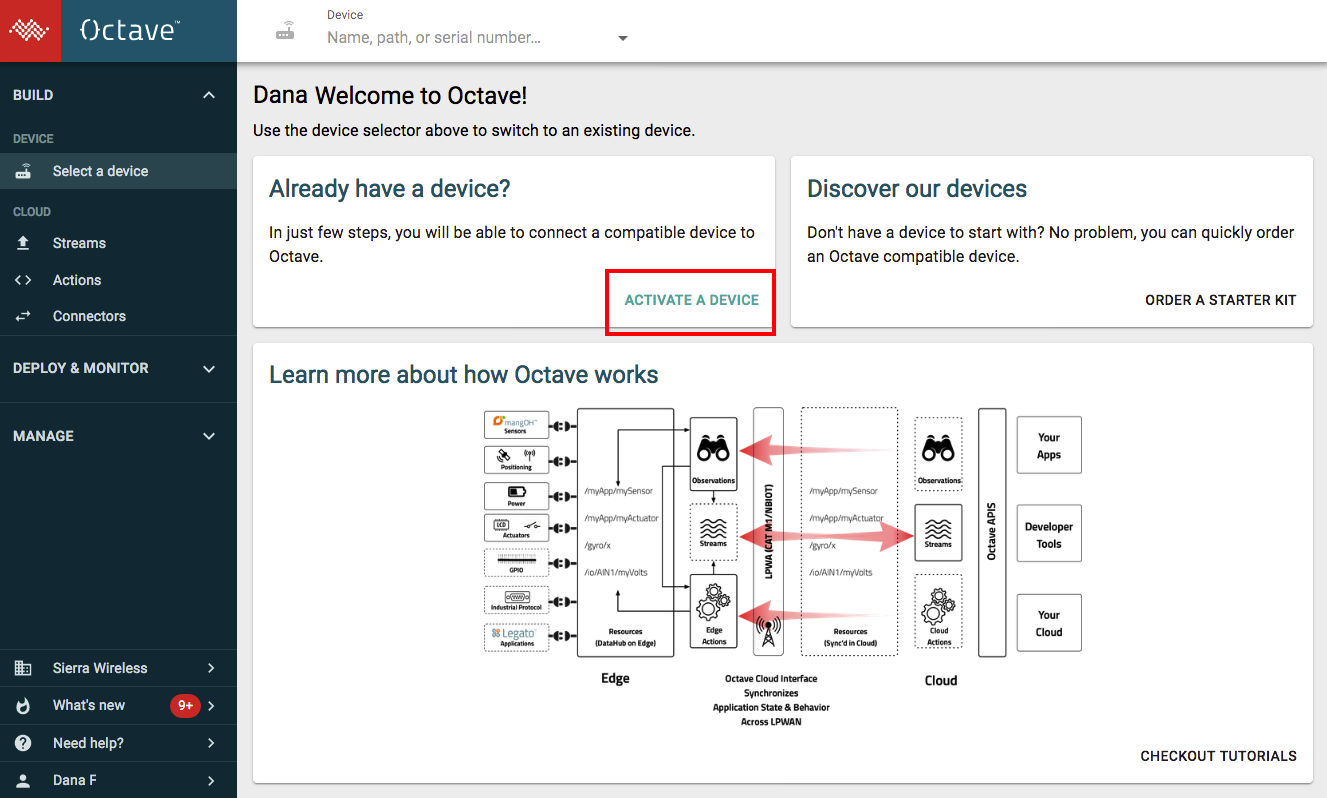
Open the Octave user interface in a browser on your development PC and click Active A Device:

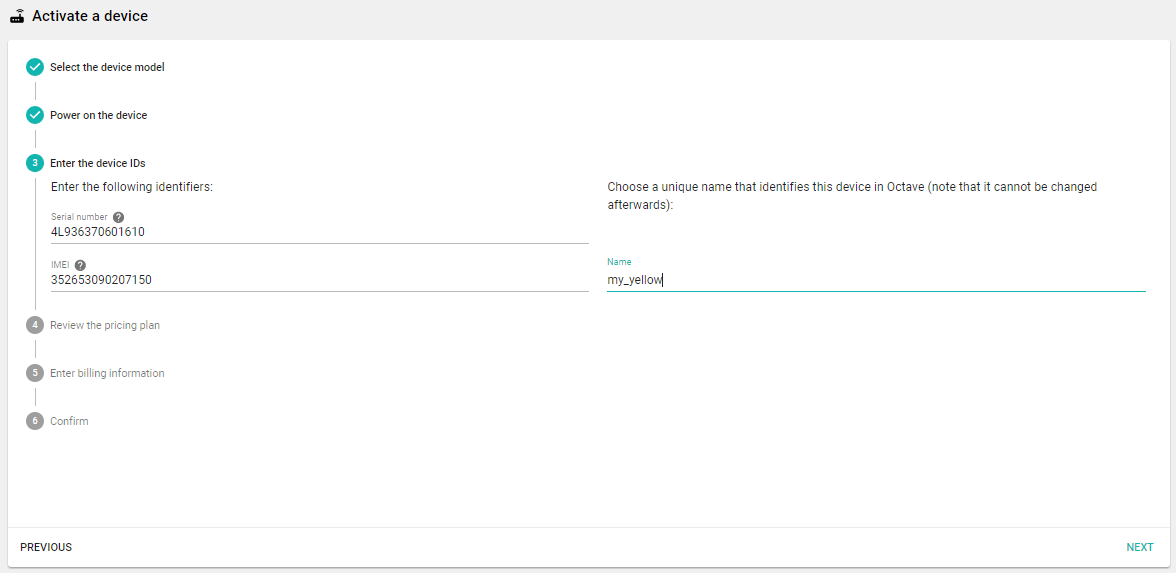
- Activate your mangOH by entering the Serial Number and IMEI retrieved in a previous step, and enter a name you will use later to identify it on Octave.

Note
The device name cannot be changed afterwards.
- Enter your billing information when prompted. For more information see Viewing and Managing Billing.
Note
You won't be charged for the first three months of usage.
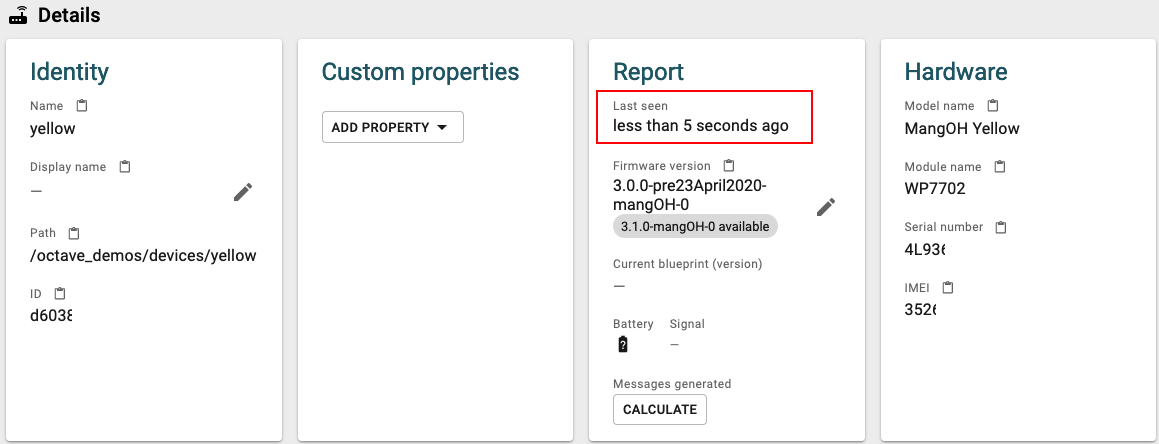
- As soon as the mangOH is activated it will communicate with Octave. You can check the Last seen field in the Device Details section which indicates that the device reported within a few seconds (e.g., Less than 20 seconds ago).

Verifying Connectivity to the Cloud
By default, the mangOH is configured in Developer Mode, which means that it is always connected to the platform and any change in the cloud will be applied on the device within a few seconds.
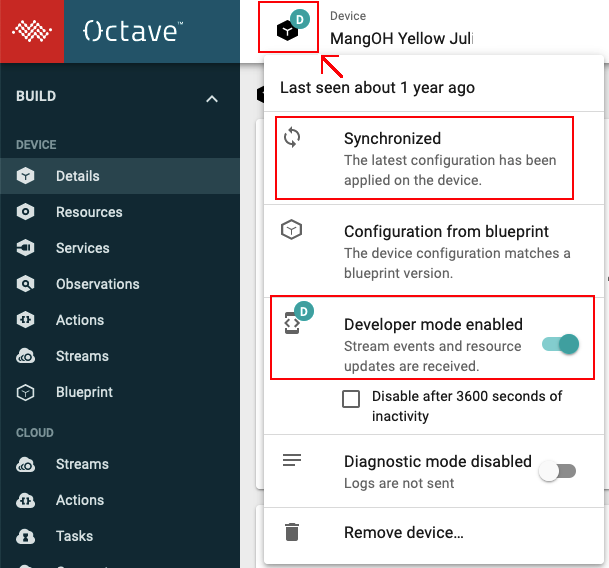
Before we go further, check the Last Seen date on the device details page of the web UI as shown above, and then check the Synchronized and Developer Mode statuses by clicking on the device icon as shown below.
If you have trouble connecting your device, you can plug in the extra cellular antenna, and check that you are in an area with some cellular coverage. For further assistance contact Octave support.

- (Optional) Update the device's firmware to ensure you are on the latest version. You can either update it locally using these instructions, or deploy it to the device from Octave over the air.
3. Commanding Resources
Your device's inputs and outputs (e.g., sensors, control pins, etc.) are represented in Octave as Resources.
You can view the available Resources by navigating to the Build > Device > Resources screen. On that screen, locate the vegasMode and led resources. These resources correspond to the mangOH Yellow LEDs.
You can expand each Resource listed to view its sub resources, along with information including each sub Resource, cloud-configured value, and last value reported from the device.
Note
Given the hierarchical nature of Resources and their child or "sub" Resources, this documentation commonly refers to these sub resources as just "Resources".
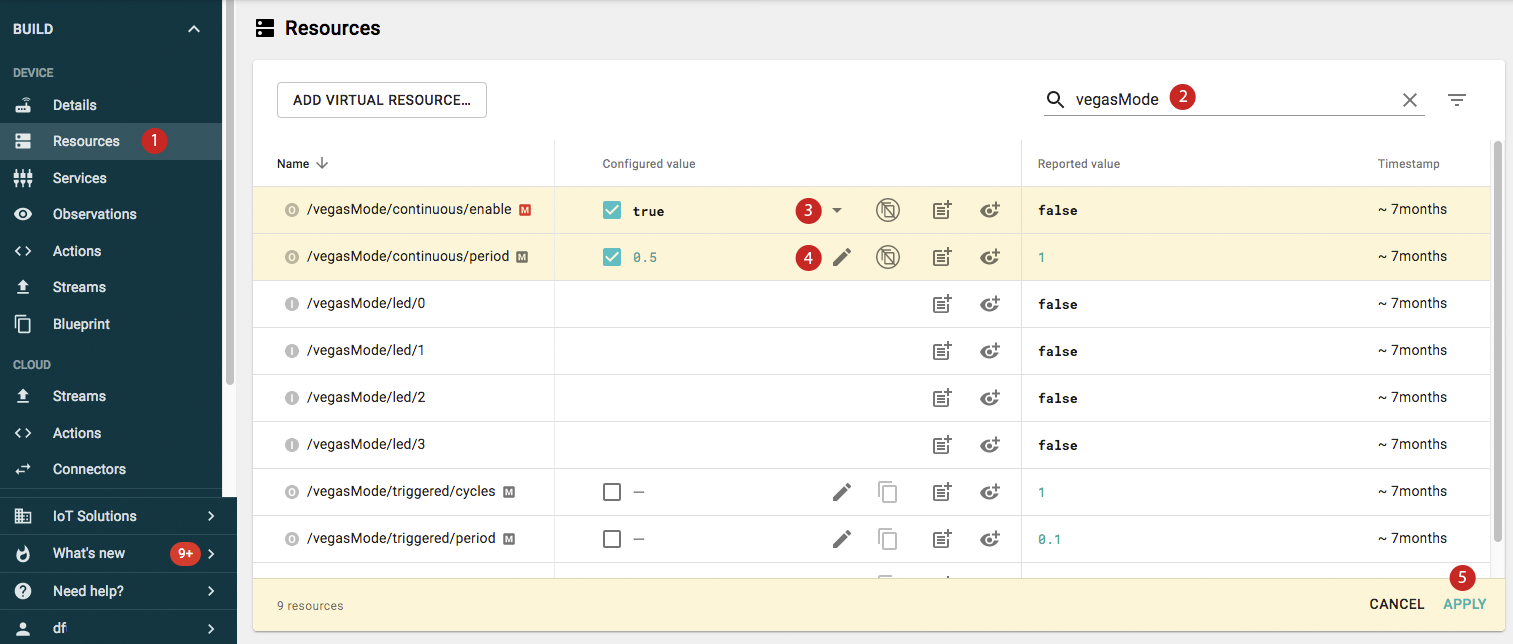
Follow the steps below to control the settings for the LEDs:
Locate the vegasMode Resource, and click on the edit icon to the right of the continuous/period Resource, change it to 0.5 seconds and "Apply".

Confirm that the vegasMode chaser speed has changed.
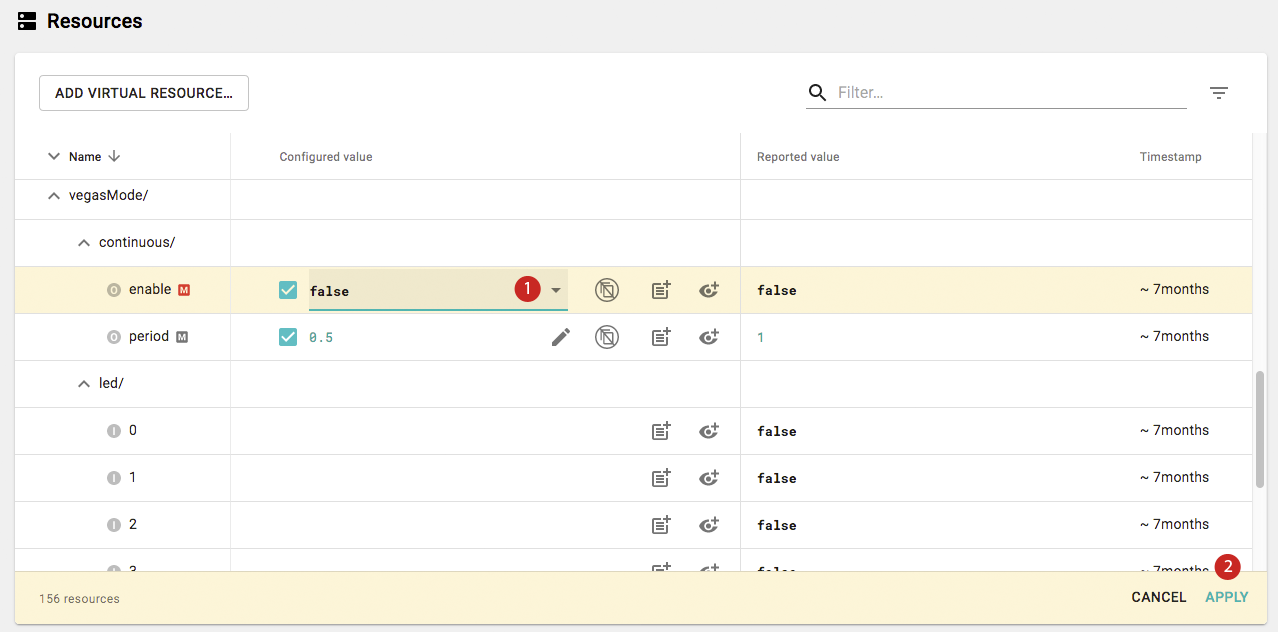
You can stop vegasMode by setting the vegasMode/continuous/enable Resource to false:

Confirm that after a few seconds, the LEDs are switched off.
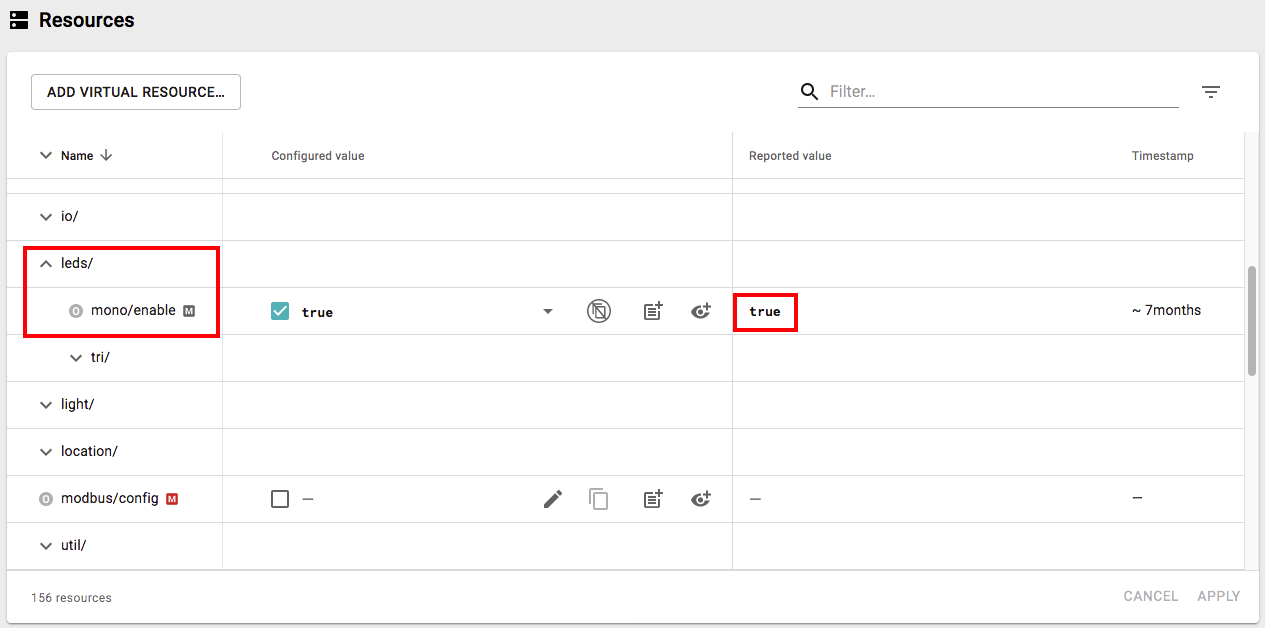
Now we can switch-on the monochrome generic LED. It is controled via the leds/mono/enable Resource. Here we turn it green by setting the Resource to true:


Congrats !
You have programmed your device from the Cloud.
4. Configuring Sensor Resources
Next we will observe the light sensor of the mangOH Yellow.

Follow the steps below to enable the sensor and configure the frequency at which the light sensor value will be polled by Octave:
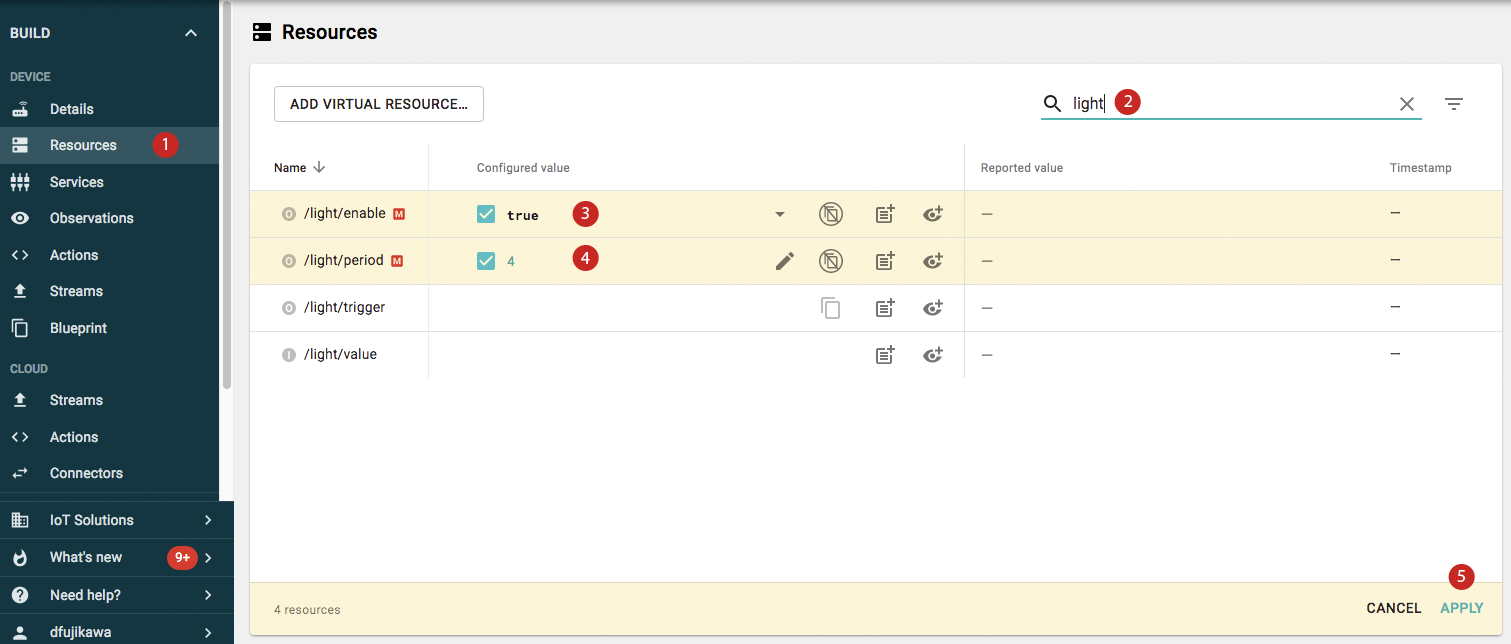
- Go to the Resources page.
- Locate the light Resource.
- Locate the Resource's enable property and set it to true. Note the "M" icon to the right of the property's name, which indicates that the property must be configured to use it.
- Locate the Resource's period property. Set the value for Period to 4 (for four seconds). This controls how often the light sensor's value will be polled by Octave, and in turn, how often events corresponding to the light sensor's reading will flow through Octave.
- Click Apply to save the change and send the new configuration to the device.

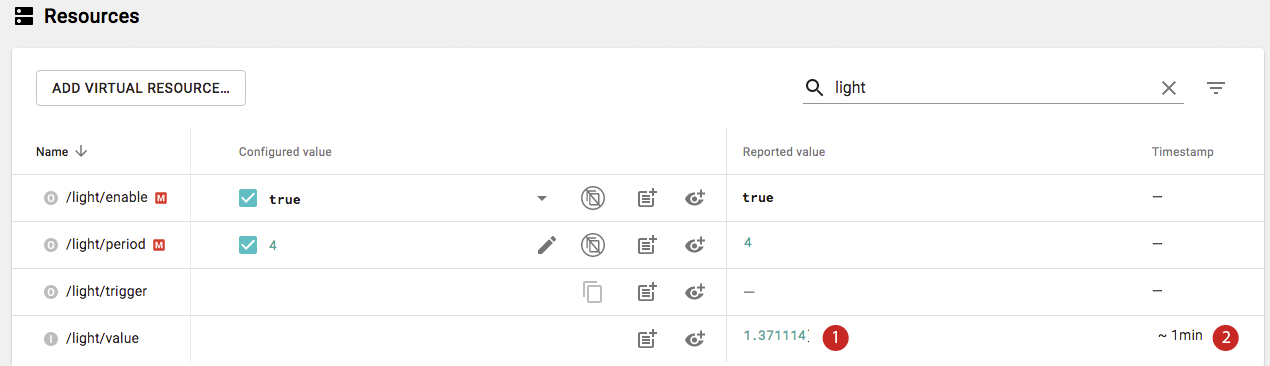
After a few seconds you'll see updates to the reported value and timestamp.

Developer Mode
You see this update on the Resources screen because the device is in Developer Mode. Remember, in Developer Mode the device periodically updates all of it's last-known values for every Resources, regardless of whether it's set to be observed or not.
5. Prepare an Observation for a Resource
In order to do something with the values being polled every 4 seconds from the light sensor, we need to create an Observation. An Observation is a pipe through which Events flow from a Resource to various targets such as another Resource, to the cloud immediately (Cloud Stream), stored on the device and forwarded with other events at a given period (Store and Forward), or a script running on the device (i.e., an Edge Action):

Follow the steps below to create an Observation on the light sensor Resource. This will be used to observe light sensor readings from the Resource and send them immediately to the Cloud. Each new reading will be sent to as an Event (JSON document) in a Stream named according to the Observation:
- Navigate to Build > Device > Observations.
- Click Add Observation.
- (Optional) Give the Observation a descriptive name by clicking on the edit icon next to Observations near the top of the window.
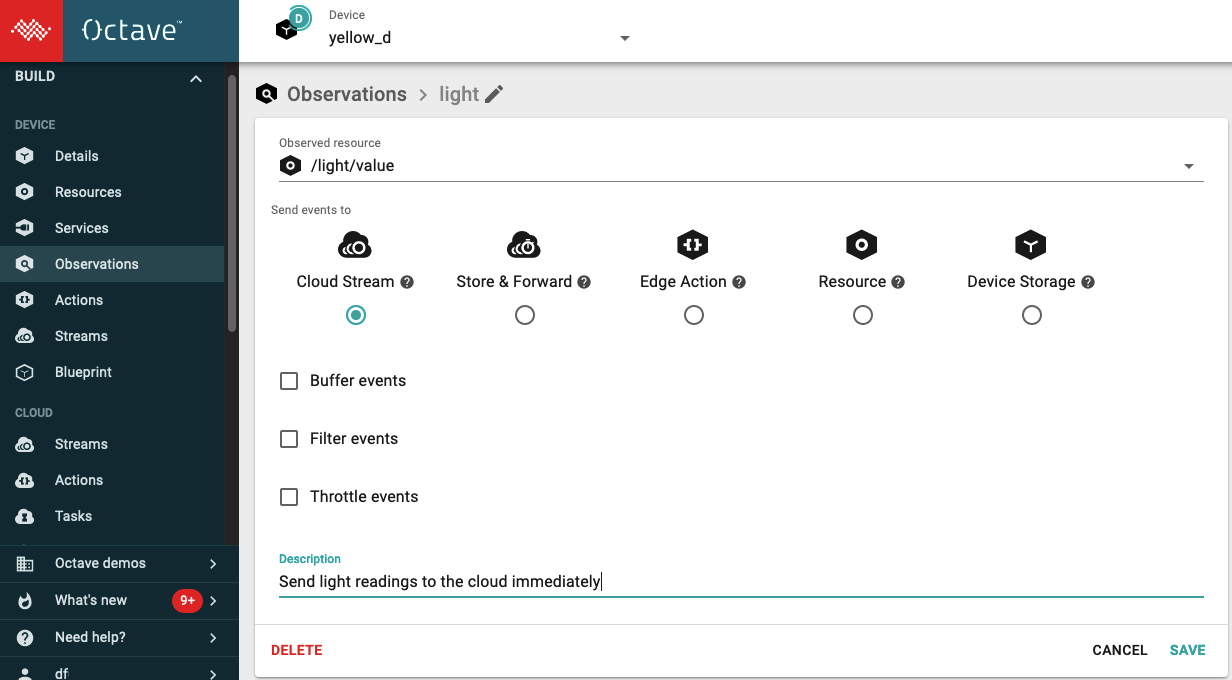
- Click the Observed resource drop down and select light/value.
- Set Send events to to Cloud Stream.
- Click Save.
You can view the new observation created in the list.
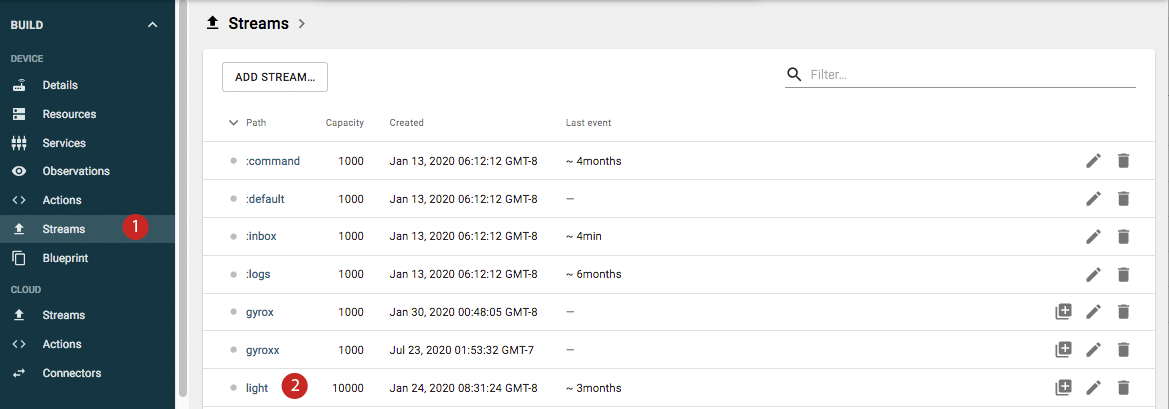
Now you can navigate to Build > Device > Streams and check that a new Stream was created in the Cloud for that device:

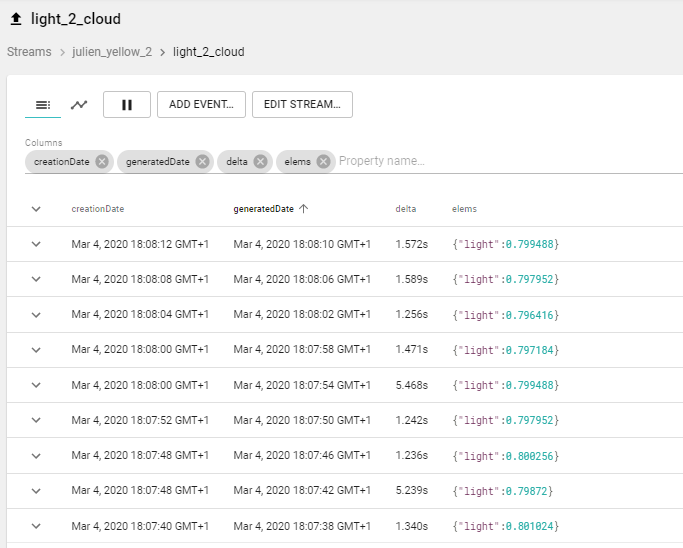
You can click on the Stream to inspect the Events received from the mangOH.
When new events arrive in the cloud from the device, Octave stores them in a Stream and adds additional meta-data. Note that both the time at the edge (generatedDate) , as well as the time received in the cloud (creationDate) are stored. Having both of these times available for each event is important when we try more sophisticated data orchestration strategies.

Tools to Inspect Streams
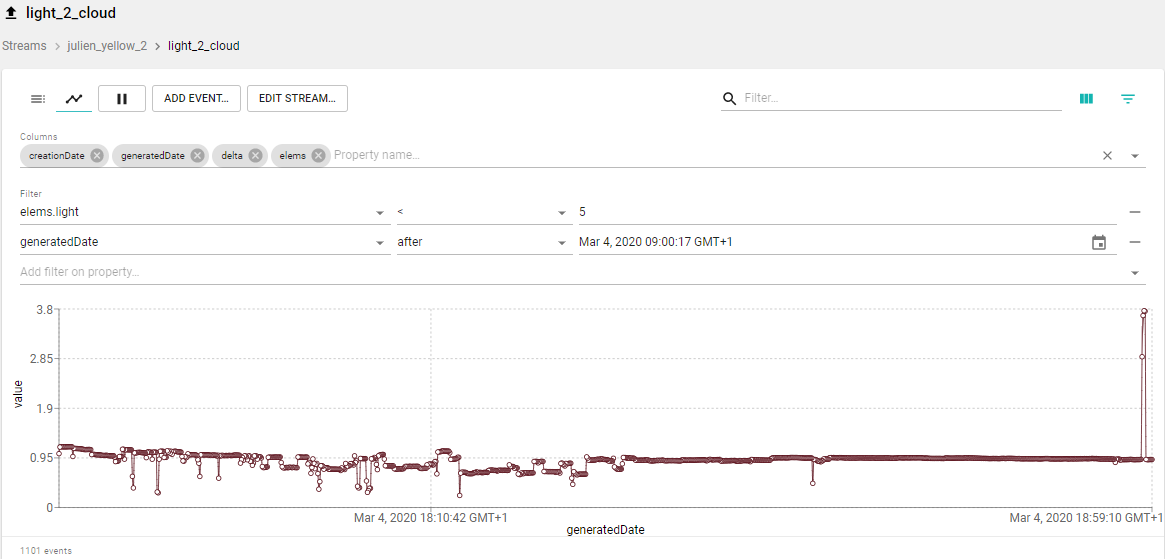
You can inspect Events in Streams using filters on any element and graph numerical data.
An example is to visualize the light readings under 5 from 9 AM today:

6. Sending Data Periodically
While some data benefits from being sent to the cloud instantly, there is a cost for choosing to do so. Firstly, every time we start and stop the cellular data session, power is consumed. Secondly, encapsulating each reading for transmission individually, causes more data to be sent over the air. This is reflected in pricing.
In order to optimize our power and bandwidth consumption, we can chose to have our readings stored and forwarded on a periodic basis. The Cloud Interface provides us with a buffer for the Events we wish to store, and allows us to dynamically configure how often that buffer is sent to the cloud.
It is important to note that you are configuring the maximum time between transmissions. For example, if the store and forward buffer is set for 120 seconds and an "immediate" event is generated 30 seconds after the last transmission, the contents of the buffer will be sent with the "immediate" event, and the 120 second timer reset.
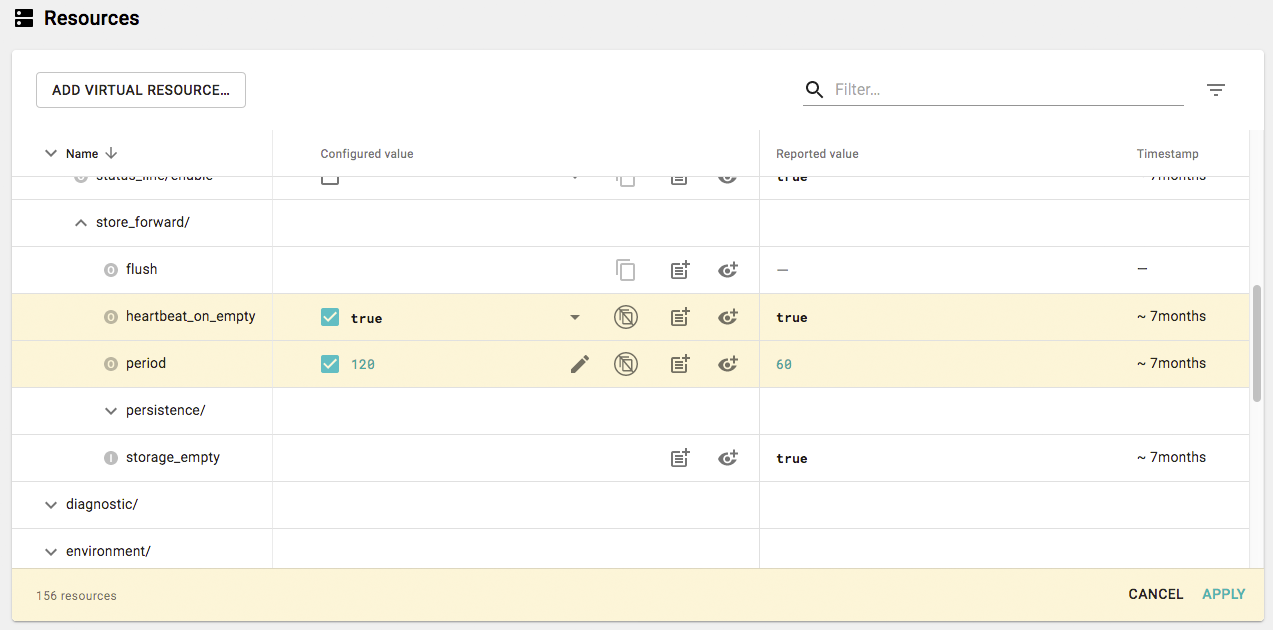
The /cloudInterface/store_forward Resource controls that maximum time between transmissions.

For more details, check out our example here
7. Forward to a Cloud Service
As we have seen in the previous steps, device events are organized into entities called "Streams" represented by a single path (example: /company_xxx/devices/device_yyy/light_2_cloud).
On Octave, Stream Events can be processed by Cloud Actions. A Cloud Action is a script written in JavaScript and is triggered when new Events are written in a Stream. The Cloud Action takes an Event as input and can produce zero or more Events in any pre-defined Stream while also accessing data from other Streams and executing REST requests.
The following Cloud Action takes the events coming from the light sensor, adds the device name and timestamp, and forwards the event via a WebHook to a REST endpoint.
In the following example, we use https://webhook.site to represent a cloud service receiving data from Octave:
- Navigate with your Web browser to https://webhook.site.
- Copy the URL of the webhook they have generated for you.

- In Octave, navigate to Cloud > Cloud Action.
- Click Add Cloud Action.
- In the form, choose the input Stream containing Events from the light sensor (e.g.,
/company_xxx/devices/device_yyy/light_2_cloud). - Paste the following code, and change the webhook site URL with the one you received in Step 2.
function(event) {
var data = event.elems;
var deviceId = event.path.split("/")[3];
var company = event.path.split("/")[1];
// options is not used here, but in most real Cloud services implementation, there are authentication headers ...
var options = {
'Content-Type': 'application/json',
};
var body = JSON.stringify({
"event_received": data,
"deviceId": deviceId,
"company": company
});
// Post the data to the test cloud service (dump)
var resultPost = Octave.Http.post("https://webhook.site/YOUR_ID/post", options, body);
// console log to view server reply: you can see logs using Simulate
console.log(resultPost);
}
- Save.
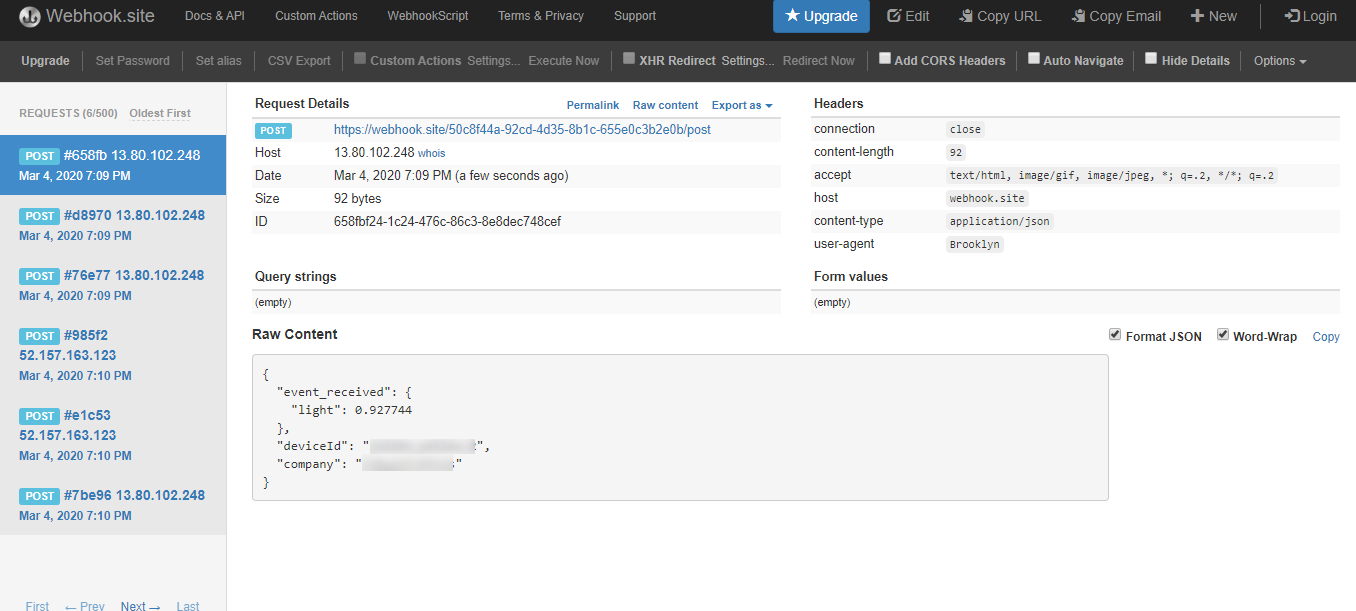
- Check that every 4 seconds, light readings are sent to the cloud service webhook

Integrate with the Cloud Service you are Using
Webhook.site is used in this guide to give an example. You can adapt the Cloud Action to format the data and forward it to the Cloud service as required by your application.
8. Processing the Data in an Edge Action
Going one step further, we can use an Edge Action to process data locally, avoiding the round trip to the Cloud and being more efficient.
In the following example we create an Observation for sending light sensor values to an Edge Action. The Edge Action will analyze the luminosity from the light sensor and show the result changing color of the LED directly on the mangOH Yellow.
First create the Observation and send it to the Action Runner.
Follow the steps below to create an Observation on the /light/value Resource. This will be used to observe light sensor readings from the Resource and send them to an Edge Action as events. An Edge Action is an event handler that runs on the device to perform some action on an event:
- In Octave, navigate to Build > Device > Observations.
- Click Add Observation.
- (Optional) Give the Observation a descriptive name by clicking on the edit icon next to Observations near the top of the window.
- Click the Observed resource drop down and select /light/value.
- Enter a descriptive Observation name to uniquely identify the Observation.
- Set Send events to to Edge Action. You will implement an Edge Action in the next section to process the light sensor value and perform some actions locally.
- Click Save.
An Edge Action is a powerful mechanism for handling event data on the device (hence the name Edge Action), and routing it to other targets.
Follow the steps below to create an Edge Action that handles the light sensor event routed through the Observable, process luminosity information, and show the result, sending commands to the onboard LEDs of the mangOH Yellow:
- Navigate to Build > Device > Edge Actions.
- Click Add Edge Action.
- Click on Source Observation and select the Observation created in the previous section.
- Enter a descriptive Edge Action name to uniquely identify the Edge Action.
- Click on the Documentation tab. Octave provides a number of example scripts that you can use as a starting point.
- Select Write a value to a resource and copy and paste the code into the Code section.
- Replace the script with the following:
function(event) {
var lightReading = event.value;
var lightDescription;
var isBlue = false;
var isGreen = false;
var isRed = false;
if (lightReading > 2) { lightDescription = "bright"; isRed = true;} else
if (lightReading > 0.5) { lightDescription = "a bit dim"; isGreen = true; }
else { lightDescription = "dark"; isBlue = true; }
var s = "It's " + lightDescription + " in here.";
return { "dh://leds/tri/blue/enable": [isBlue],
"dh://leds/tri/green/enable": [isGreen],
"dh://leds/tri/red/enable": [isRed]
}
}
You can also increase the sampling frequency of the light sensor to make it fast !
9. Next steps
Now that you have set up communications between your mangOH Yellow and Octave, and created an Observable and Edge Action to route and handle events, you are ready to explore our other guides:
- Experiment other combinations of observations in Working with Observations
- Discover the other APIs available to process data at the edge
- Orchestrate data in the Cloud
- Connect to your sensor or asset
Updated about 3 years ago
