Virtual Resources
Virtual Resources are Resources which are user-defined and are not associated with a physical measurement or device property. Virtual Resources are useful for:
- capturing and monitoring state information (e.g., for the device)
- storing JSON document of the parameters to be reported to the Cloud
- storing configuration parameters which can be updated from the Cloud
- storing global values for edge processing
- aggregating multiple Resource values together into a single Resource that can be monitored in a single stream
A Virtual Resource can be used, for example, with a setpoint for an asset controller, or an alert threshold, which must be configured per device and can change over time.
The value of a Virtual Resource can be modified from a Cloud Action by sending an event to the :command stream of the device.
The path scheme for a Virtual Resources is: /virtual/<name>/value and the primary method for configuring a Virtual Resource is via the /virtual/config Resource.
Up to 50 Virtual Resources can be created and each Virtual Resource can be of any of these types: boolean, numeric, string, or JSON.
Virtual Resources are observable like any other Resource; their value can be sent to the Cloud on each update or to an Edge Action.
The following subsections describe how to create, read/write, and store state information in Virtual Resources within Octave.
Note
See Maximum Path, Naming, and Data Limits for limits on Resources enforced by Octave.
Creating a Virtual Resource
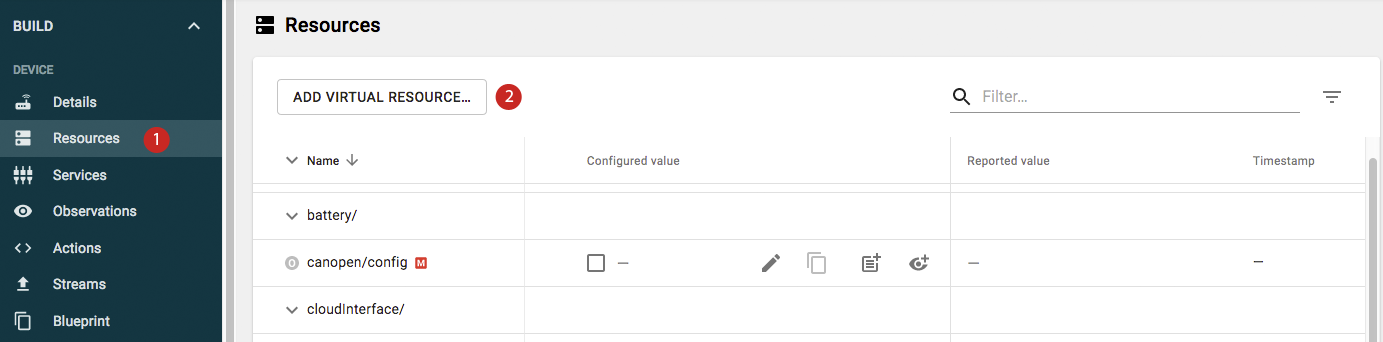
Virtual Resources are added to your device from the Build > Device > Resources screen.
- Navigate to Build > Device > Resources.
- Click the Add Virtual Resource button.

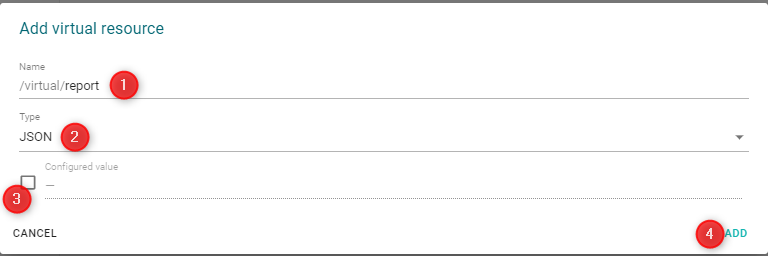
- Define the Virtual resource.
In the following example we create a Virtual Resource of type JSON and we don't provide any Configured value.
- Click Add to add the new Virtual Resource.

- Click Apply when prompted to finalize the creation of the new Virtual Resource.
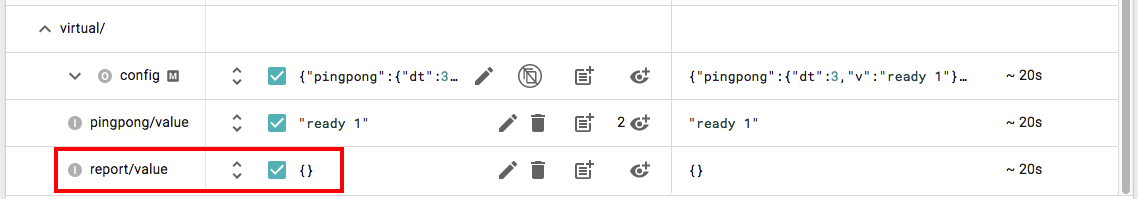
The configuration is sent to the device, which will create the Virtual Resource. The Virtual Resource will appear after few seconds in the Resource tree:

Write in a Virtual Resource
The following Edge Action example, shows how to programmatically write in the /virtual/report Virtual Resource:
function(event) {
// edge action code
// ...
var report = {
"temperature": temperature,
"pressure": pressure,
"location": { "lat": lat, "lon": lon },
"light": light,
"signal_bars": bars,
"cell_technology": technology
}
return {
"vr://report": [report] // or
"dh://virtual/report/value": [report]
}
}
The following example updates a Virtual Resource created previously, with readings gathered from a mangOH Red's sensors. It then creates a device report, that can be sent to the cloud periodically.
function(event) {
var temperature = Datahub.read("/redSensor/imu/temp/value",0).value;
var pressure = Datahub.read("/redSensor/pressure/value",0).value;
var lat = 0;
var lon = 0;
var pos = Datahub.read("/location/coordinates/value",0);
if (pos) {
lat = pos.lat;
lon = pos.lon
}
var light = Datahub.read("/redSensor/light/value",0).value;
var bars = Datahub.read("/util/cellular/signal/value",0).value.bars;
var technology = Datahub.read("/util/cellular/signal/value",0).value.rat;
var report = {
"temperature": temperature,
"pressure": pressure,
"location": { "lat": lat, "lon": lon },
"light": light,
"signal_bars": bars,
"cell_technology": technology
}
return {
"vr://report": [report]
}
}
Read a Virtual Resource
The following Edge Action example, shows how to programmatically read the value of a Virtual Resource:
function(event) {
//edge action code
// ...
var report = Datahub.read("/virtual/report/value",0).value;
// report will contain the JSON object
}
Observe the Virtual Resource
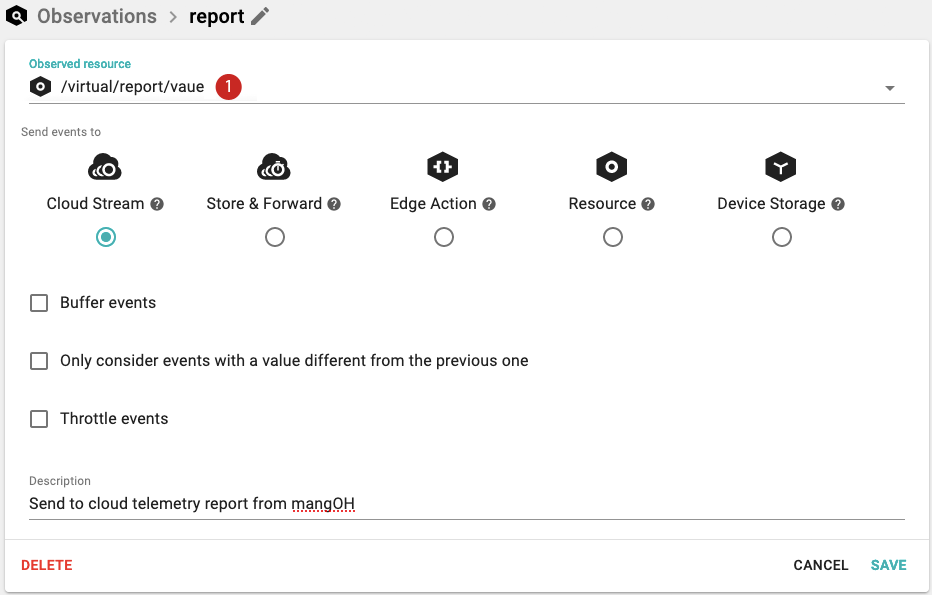
A Virtual Resource can be observed like any other Resource.
As indicated by item (1), a Virtual Resource is always prefixed with /virtual:

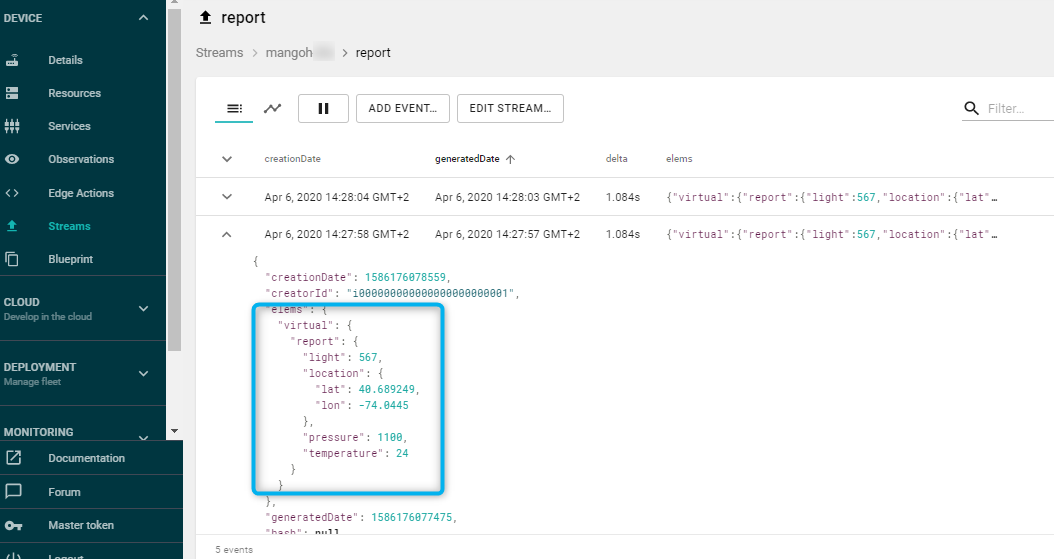
In this example, the Virtual Resource updates are reported in the report Stream of your device:

Use Virtual Resources to Store State
Virtual Resources configured in /virtual/config are persisted in the non-volatile memory of the Octave edge device. For more information see Persistence of Virtual Resources.
The following steps show how to use a Virtual Resource to store a state, and send an alert to the Cloud:
- Navigate to the Build > Device > Resources screen.
- Add a Virtual Resource named
lightThresholdof type Number, with a configured value of *1500. - Add another Virtual Resource named
tooMuchLightof type Boolean and set it to false. - Click Apply when prompted, to apply the changes.

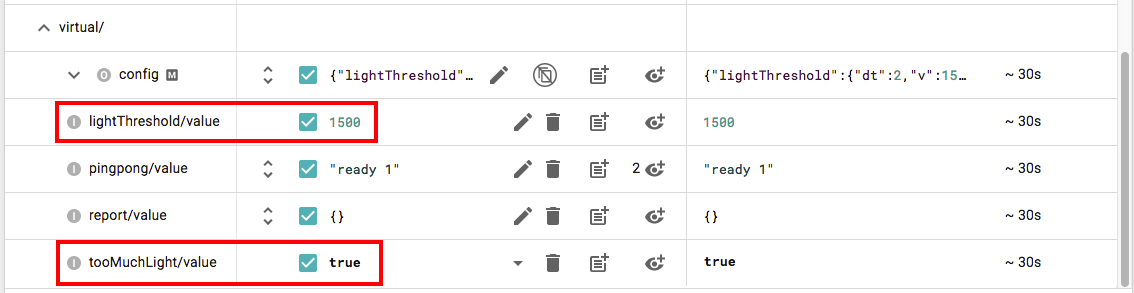
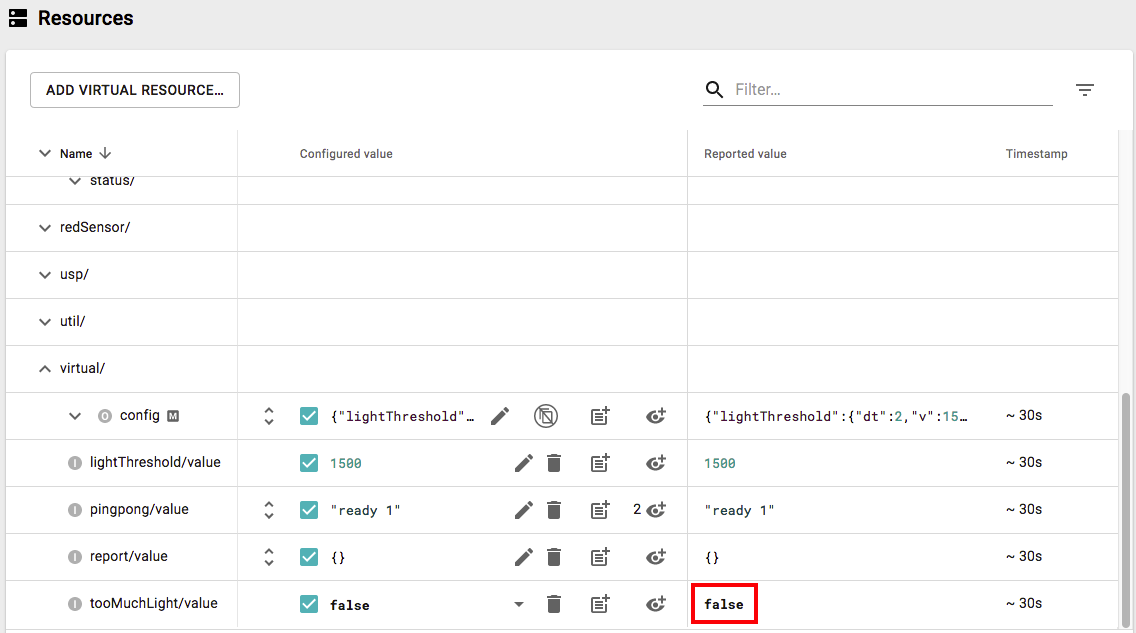
This screenshot shows how the Virtual Resource appears in Octave.
- Add an Observation to the
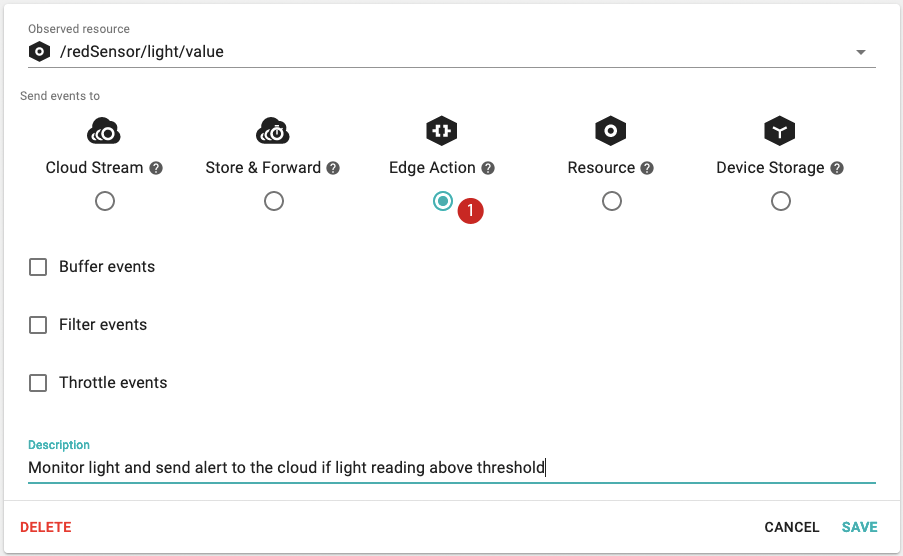
redSensor/light/valueResource that sends events to an Edge Action.

Item 1 configures the Observation to send events to an Edge Action.
- Create the following Edge Action to detect and report light alerts:
function(event) {
var light_reading = event.value;
var light_threshold = Datahub.read("/virtual/lightThreshold/value",0).value;
var previous_state = Datahub.read("/virtual/tooMuchLight/value",0).value;
if(previous_state===false) {
if(light_reading >= light_threshold) {
//send alert and store state
return {
"cl://": [{"alert": "tooMuchLight", "lightReading": light_reading, "lightThreshold": light_threshold}],
"vr://tooMuchLight": [true]
}
}
// else do nothing: no alert
}
// else do nothing, alert already raised
}
- You can change the light intensity on your device until the
tooMuchLightevent is sent to the Cloud.

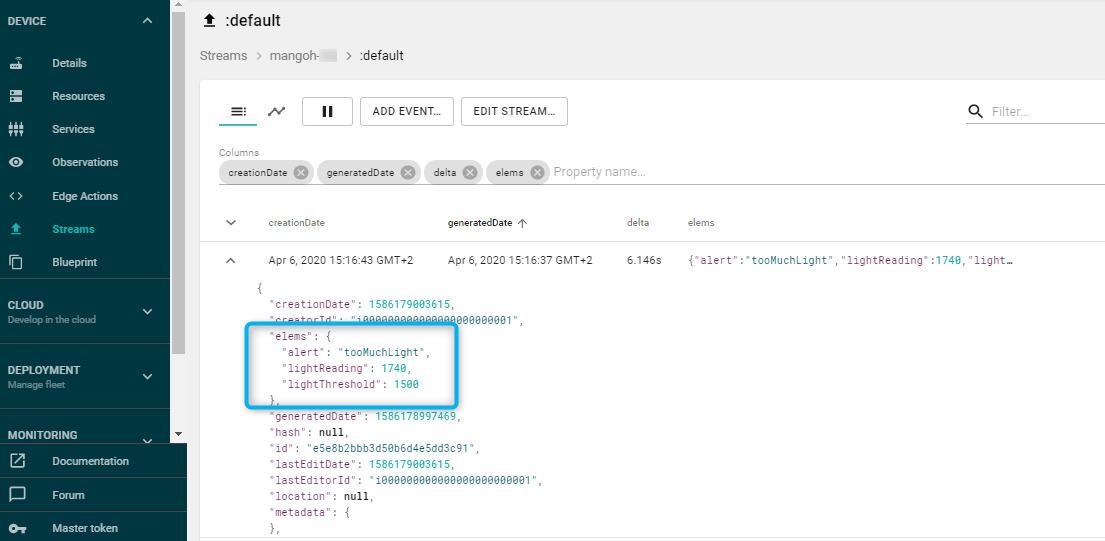
Screenshot of the device's Stream showing the alert event.
The alert is sent only once.
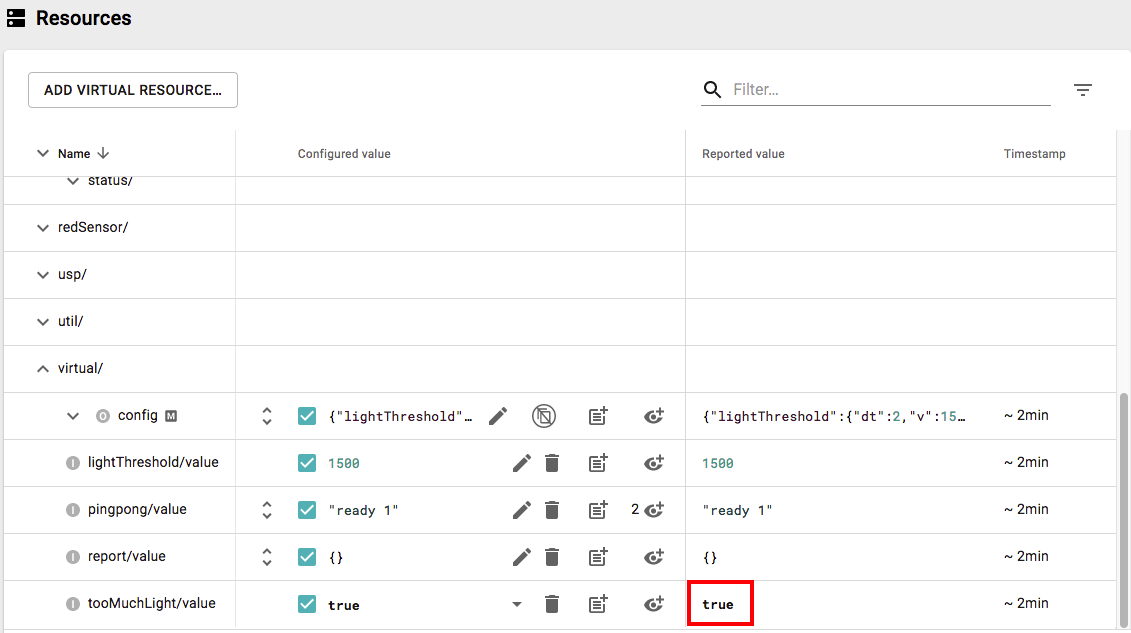
You can also check that the value of the tooMuchLight Virtual Resource has changed to true by viewing the value on the Resources screen:

Disable the status of the alert by setting the tooMuchLight Virtual Resource to false:
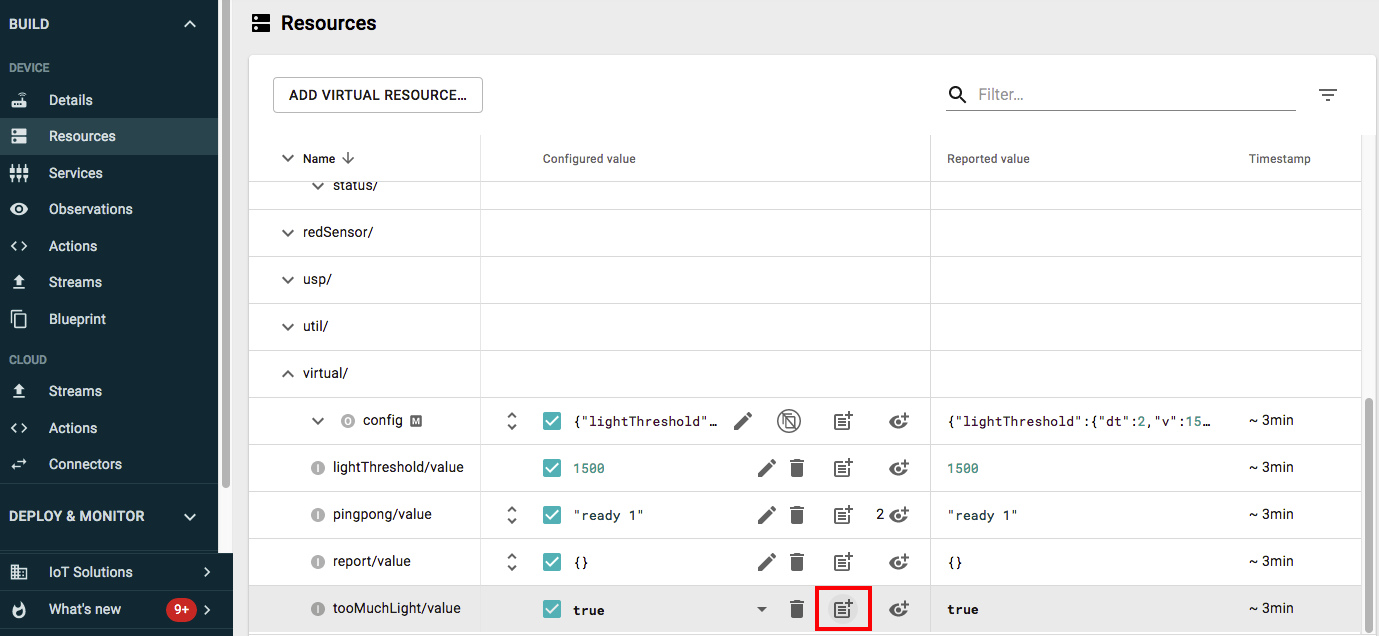
- Navigate to the Build > Device > Resources screen.
- Locate the tooMuchLight Virtual Resource.
- Click the Send command button:

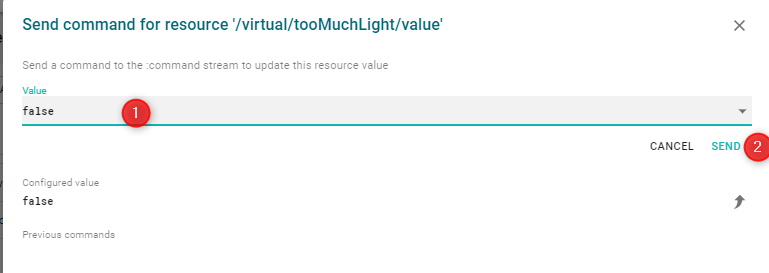
- Enter the new value. The screen is currently shows the previous command you sent.
- Click Send:

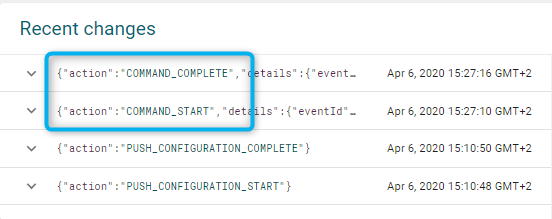
- Check that the command is actually sent by looking at the Recent changes widget on the Device details page:

- Also confirm that the
tooMuchLightVirtual Resource now reports false on the Build > Device > Resources screen:

Updated over 3 years ago
