Pushing Data from Octave to IoT Central
This section describes how to integrate Octave with Microsoft Azure IoT Central to report sensor data to your IoT Central application.
1. Setting Up IoT Central and Device Bridge
A. Create your IoT Central application in the Azure Portal.
- Go here: https://apps.azureiotcentral.com/myapps
- And create a New Aplication of your choice.
B. Deploy and configure the "device bridge" from the Azure portal:
Install "Device bridge", and follow its own deployment steps from 1 to 6 .
We have integrated the required steps below in this documentation.
If you want to access the original online source for this Device Bridge installation tutorial, it is maintained here by the Azure team Device Bridge Readme. Otherwise, just keep following the steps below
Azure Device Bridge deploy and configuration tutorial
Right Click to open this in a new Tab: 
Instructions
Take the following steps to deploy an Azure Function into your subscription and set up the device bridge.
- Click the
Deploy to Azurebutton above. This opens up a custom ARM template in the Azure Portal to deploy the Device Bridge Azure Function
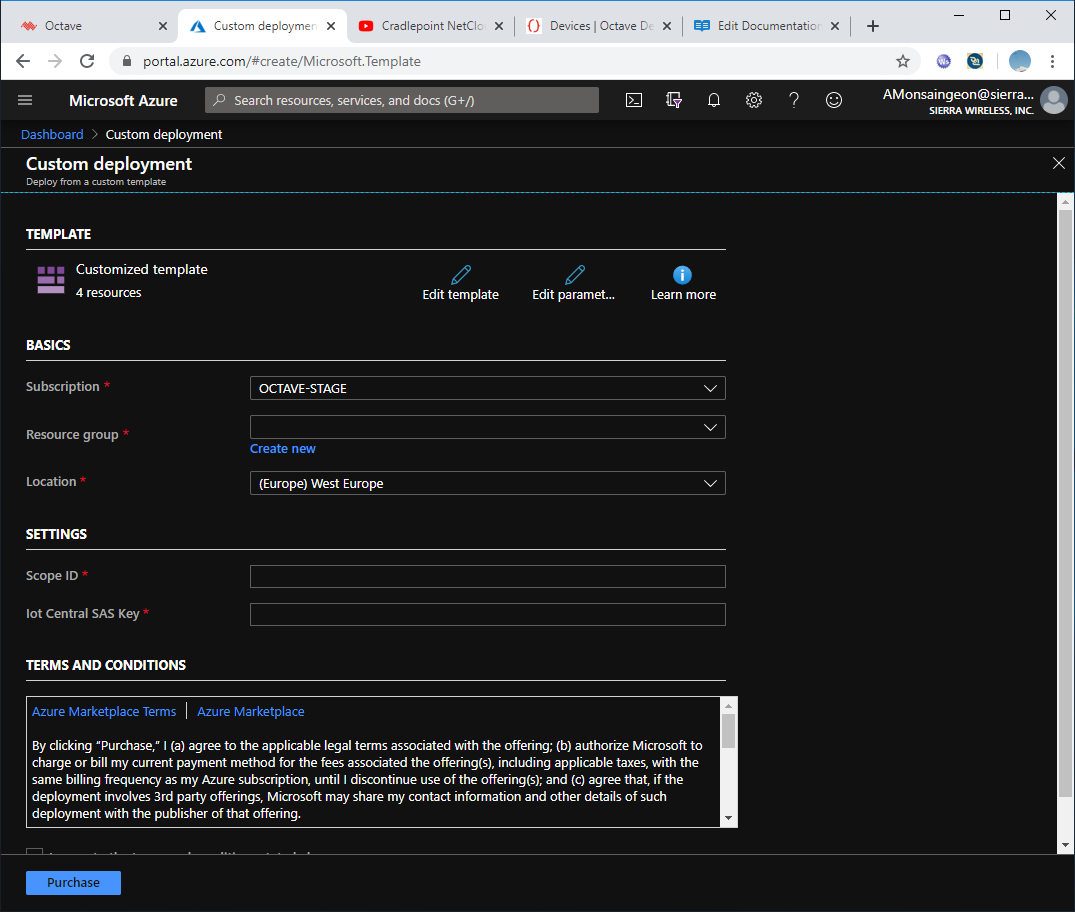
Once this is open, fill the parmeters the ARM template asks you to fill:

Fill in the "BASICS" as required
Then fill the required "SETTINGS" : the step below indicates how to collect the Scope ID and IoT Central SAS key from the IoT Central application
Go to your IoT Central web application page
the IoT Central application mentioned at step 2 below, is the IoT central web application, which differs from the management of your IoT Central service in the Azure portal.
- Go to your IoT Central application, and navigate to the
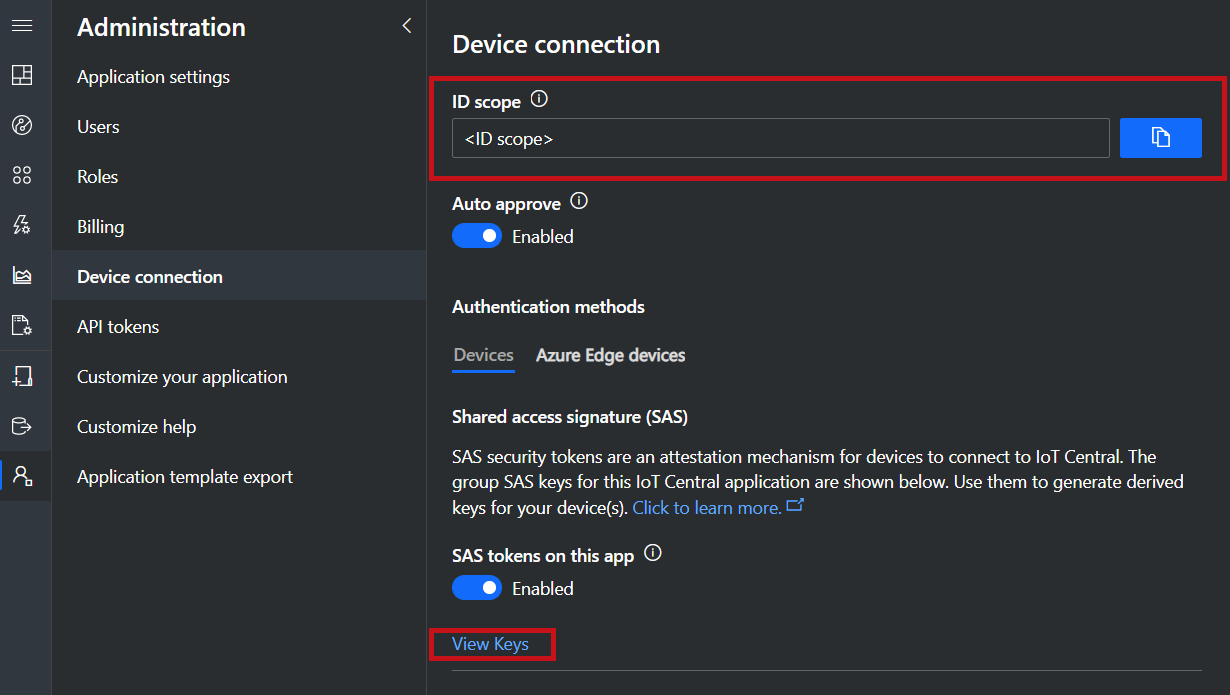
Administration > Device Connectionarea.
- Copy the
ID Scopeand paste it into theScope IDfield the ARM template requires you to fill. - In the same page, under the
Devicestab, clickView Keys. Copy either thePrimary keyor theSecondary keyand paste it into theIot Central SAS Keyfield that the ARM template requires you to fill

Go back to your Azure portal dashboard
- Click on the "Purchase" button at the bottom of the page you opened when launching the ARM template deployment
The Azure portal notifications (top right corner) will tell you when the resources related to the package deployment have been successfully completed.
This may take a few minutes.
- Configure the device bridge function:
Then in the Azure Portal, in "All resources", search for a resource named Function App, it has been deployed as part of the step 1 process
Install the required NPM packages in the function that was deployed in your Azure portal.
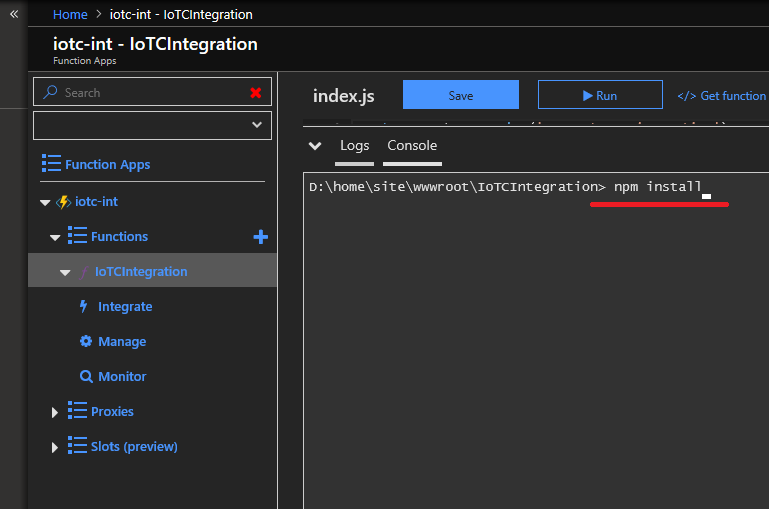
To do this, go to the Function App that was deployed to your subscription in the Functions > IoTCIntegration > Console tab. (click on Console at the very bottom of the page)
In the console, run the command npm install (this command takes ~20 minutes to complete, so feel free to do something else in that time). No specific message is displayed upon completion, the spininning wheel disappears when done.

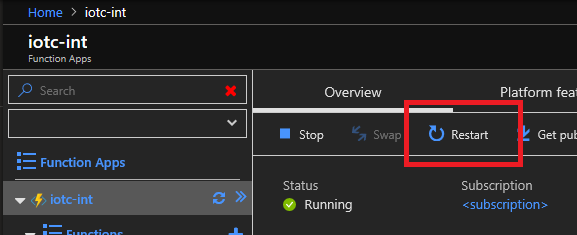
- After the package installation finishes, the Function App needs to be restarted by clicking the
Restartbutton inOverviewpage.

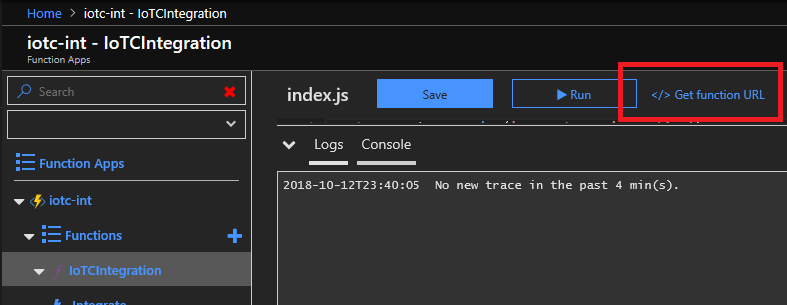
- The function is now ready to use. External systems can feed device data through this device bridge and into your IoT Central app by making HTTP POST requests to the function URL. The URL can be obtained in the newly created function App in
Functions > IoTCIntegration > Get function URL.

The function URL you retrieve will look like https://iotc-abcdefghijlk.azurewebsites.net/api/IoTCIntegration?code=xxxxxxxxxxxxxxxx==
This is the URL that will be used to POST data to IoT Central in your Octave cloud action further below.
2. Using a Cloud Action in Octave to POST Data to IoT Central
Your cloud action performs the following:
- takes events coming from a given stream or a group of device streams using Tag-based cloud actions.
- retrieves the
deviceIdand measurements/data to be sent to IoT Central. - formats the payload in the data structure expected by IoT Central.
- performs an
HTTP.postto IoT central.
As you can see, there is only one URL to post data to IoT Central , and the only device specific field is the deviceId in the payload.
To initially check that data goes through when you post data with your cloud action:
- check the logs of the Device Bridge in the Azure console.
- run a report showing what is returned by the
Octave.http.postto a stream ("/mycompany/iotcentral_post_results/:reports": in the example code below:
function(event) {
// retrieve device ID
var deviceId = event.path.split("/")[3];
// deviceId = deviceId.replace(/_/g, "-"); // for previous versions of device bridge, "_" need to be replaced in device names
// fill-in your payload
// payload must follow the format below for IoT Central
var ICpayload = {
"device": {
"deviceId": deviceId},
"measurements": {
"sensorA": event.elems.sensorA.value,
"sensorB": event.elems.sensorB.value}
};
var icpostBody = JSON.stringify(ICpayload);
var icpostHeaders = {'Content-Type': 'application/json'};
var icresult = Octave.Http.post('https://iotc-fnmgepx3vq5ir7e.azurewebsites.net/api/IoTCIntegration?code=wwanxxxxxxxxx', icpostHeaders, icpostBody)
return { "/mycompany/iotcentral_post_results": [{"elems": icresult}]};
}
Customize your telemetry data
event.elems.sensorA.value in the above code is an example, you heve to replace this code to match the data which is reported by your device in the stream which is processed by the Cloud Action
Create streams before you return anything to them in a Cloud Action
before running the above Cloud Action, you have to create that stream "/mycompany/iotcentral_post_results" throught Octave UI or the API
3. Allowing Devices in the IoT Central Application
Allowing devices in the IoT Central application:
For device data to be received on the IoT Central application side:
- a device template, describing the telemetry JSON structure that is pushed from the devices must 1st be created (at least once for your category of device)
- any device which starts sending data will 1st appear as not associated to a template. IoT Central will only start collecting its data once you have associated it to a device template.
a. Create a device template:
Go to Device templates and follow the process (IoT Central UI evolves over time so the steps below might have changed, but things are usually pretty straightforward)
-
Select "New", Select IoT Devicen then Customize
-
Do not click Gateway device
-
Create template and enter a device template Name
-
Then either create a Custom device or use import a .json template. Usually you go for Custom to set-up your own device (list of sensors and properties). A sample .json template is provided below
-
You must create at least one Interface
-
Add Interface
-
Custom
-
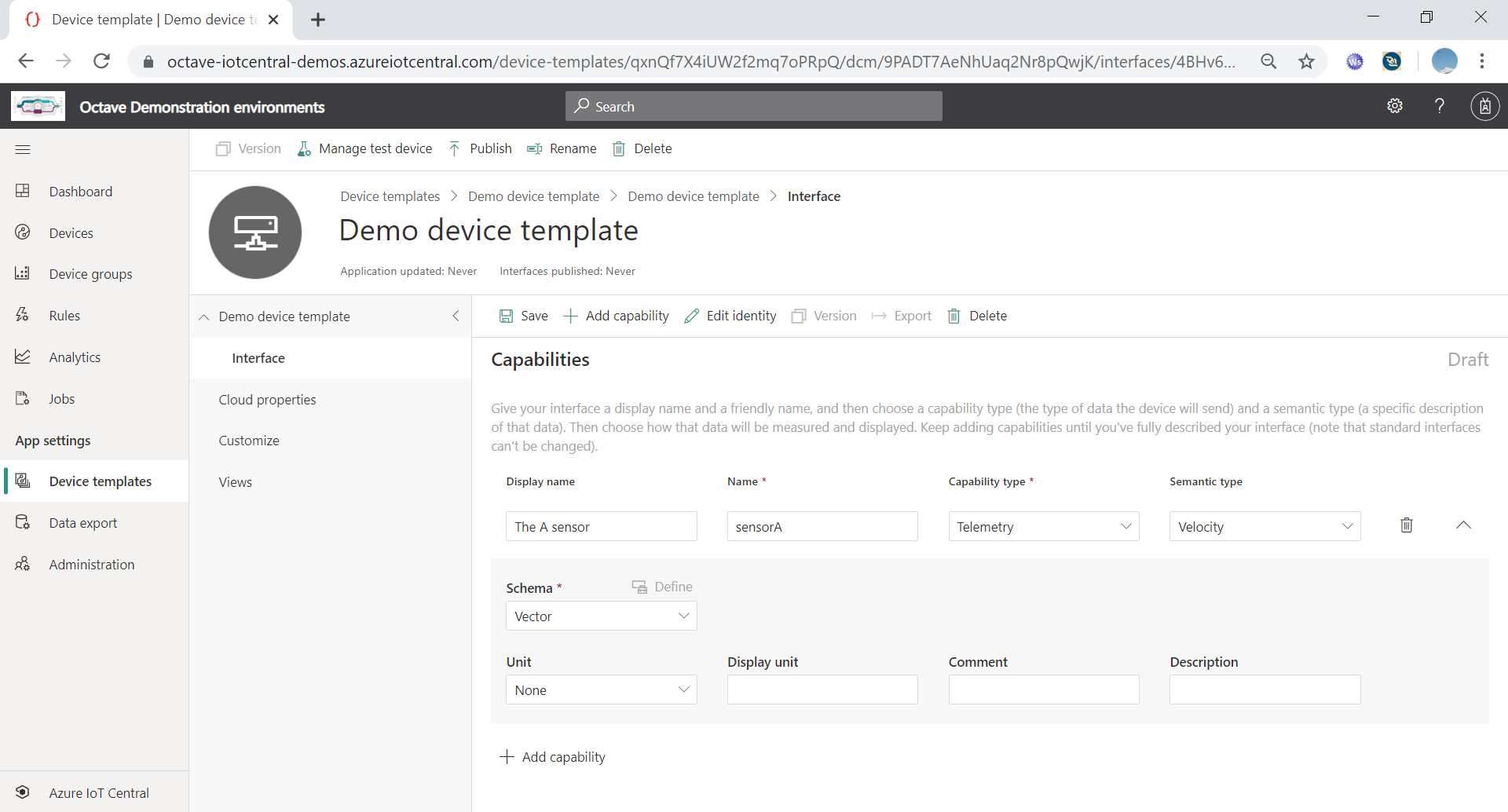
Add capability: this is where you map the data reported by your device to Telemetry data names:
-
Display Name: choose a user friendly name, for instance "Sensor A data"
-
Name: this must exactly match the name of the field as present in the device "measurement" payload reported from device, case should match as well. Here your Sensor A in the Cloud action code seen before is: "sensorA" as the paylod coming from the device is formatted as: { "measurements": {"sensorA": event.elems.sensorA.value}

-
Add as many telemetry values as you need
-
then Save the Interface
-
and in the top bar: "Publish" your device template . Whenever you make a change later on, you need to publish it again for changes to happen
Note: if you want to import a simple device template for the MangOH Red, one is provided at the end of this tutorial
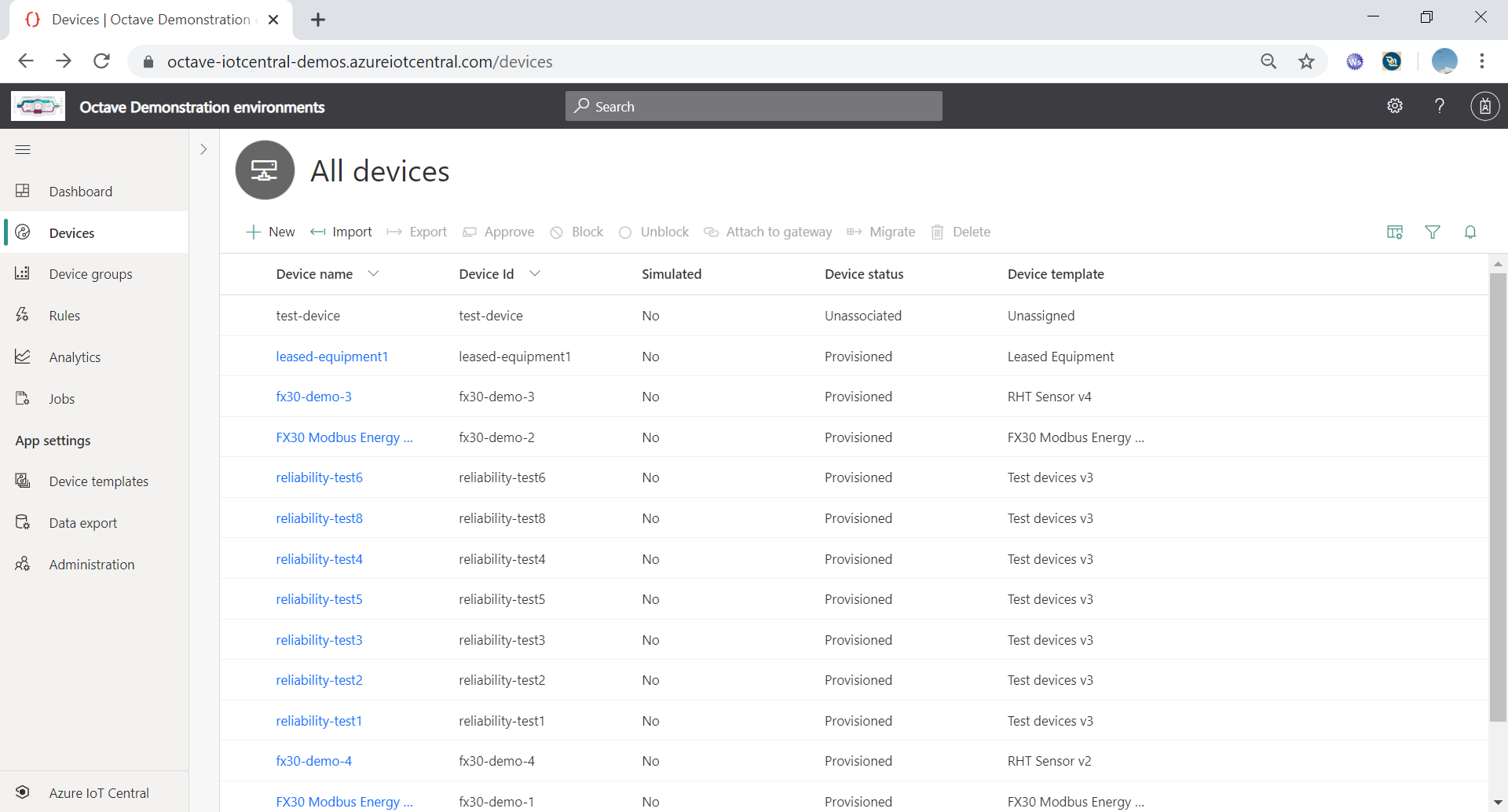
b. Associate a device to an existing template:
As seen on the screen capture below, a device named "test-device" has been seen, but has no assigned device Template:

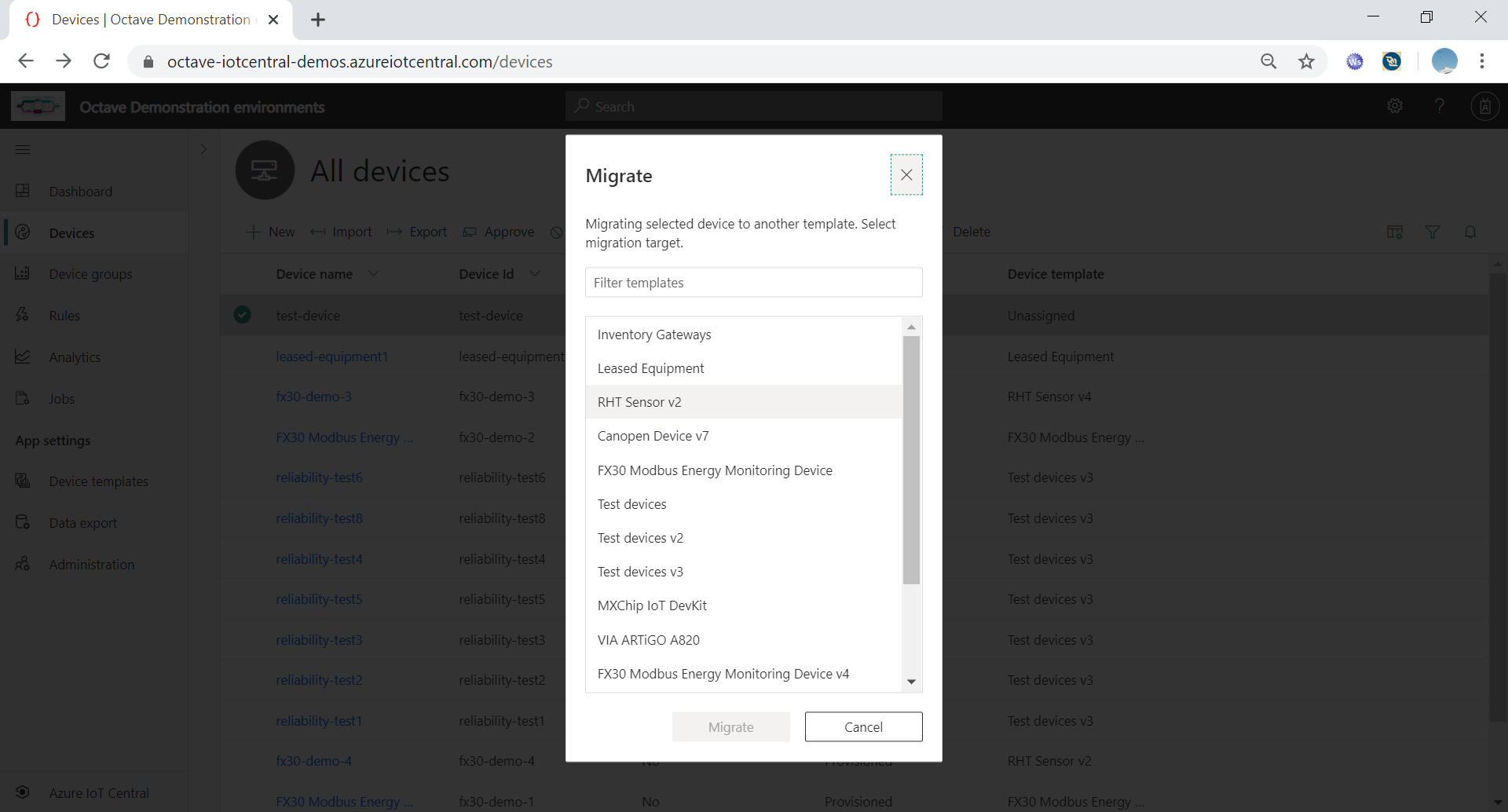
Select that device and click "Migrate" to associate it to an existing Device template

c. View device Telemetry
There are 3 main ways to access to device Telemetry:
-
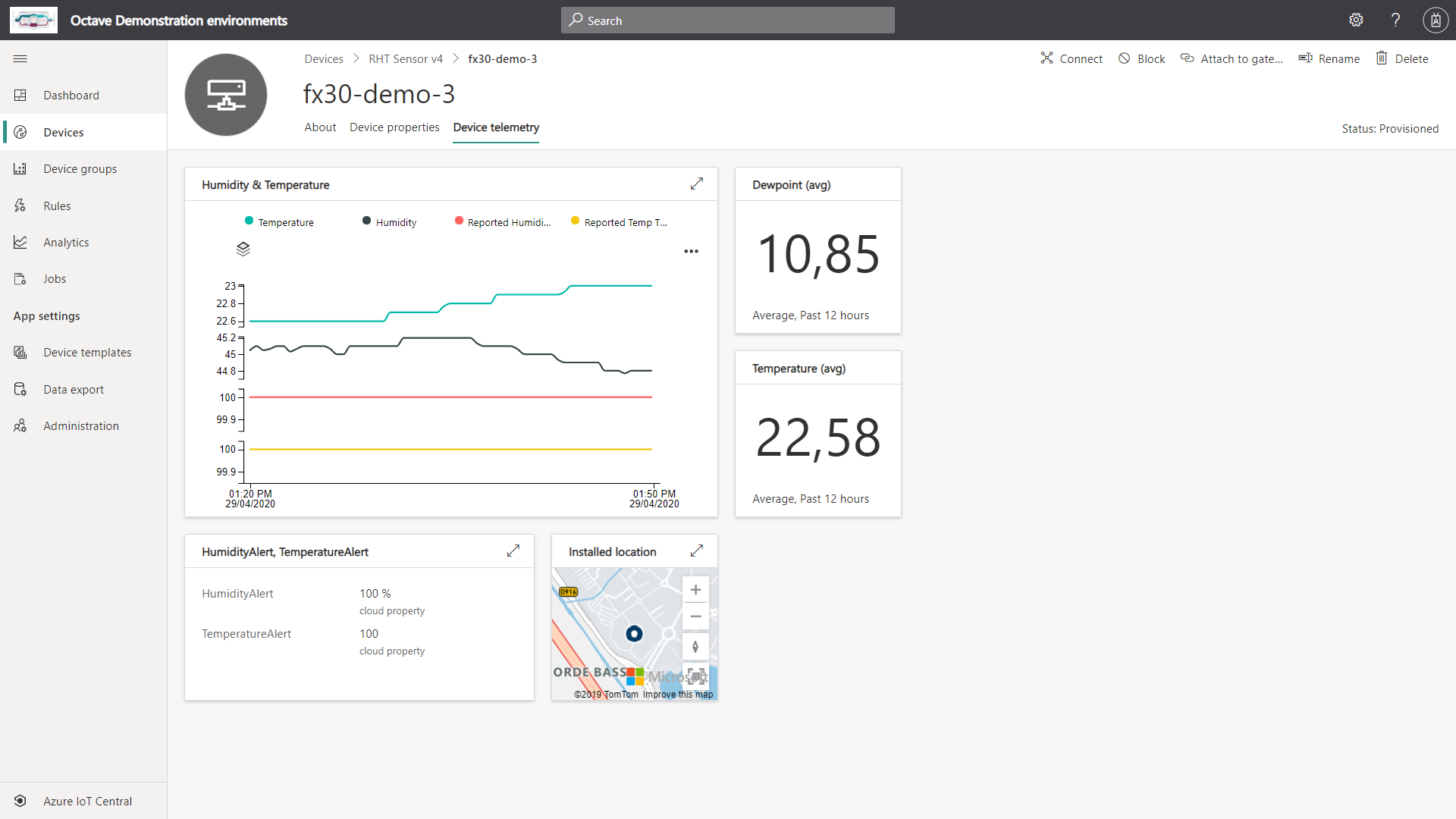
Create a standard device View as part of the "device Template". By doing this, when you browse into your Device in IOTC, you have access to the View of your device (its a device per device dashboard). In order to create/update device View, go to the device Template, edit it and publish it.
-
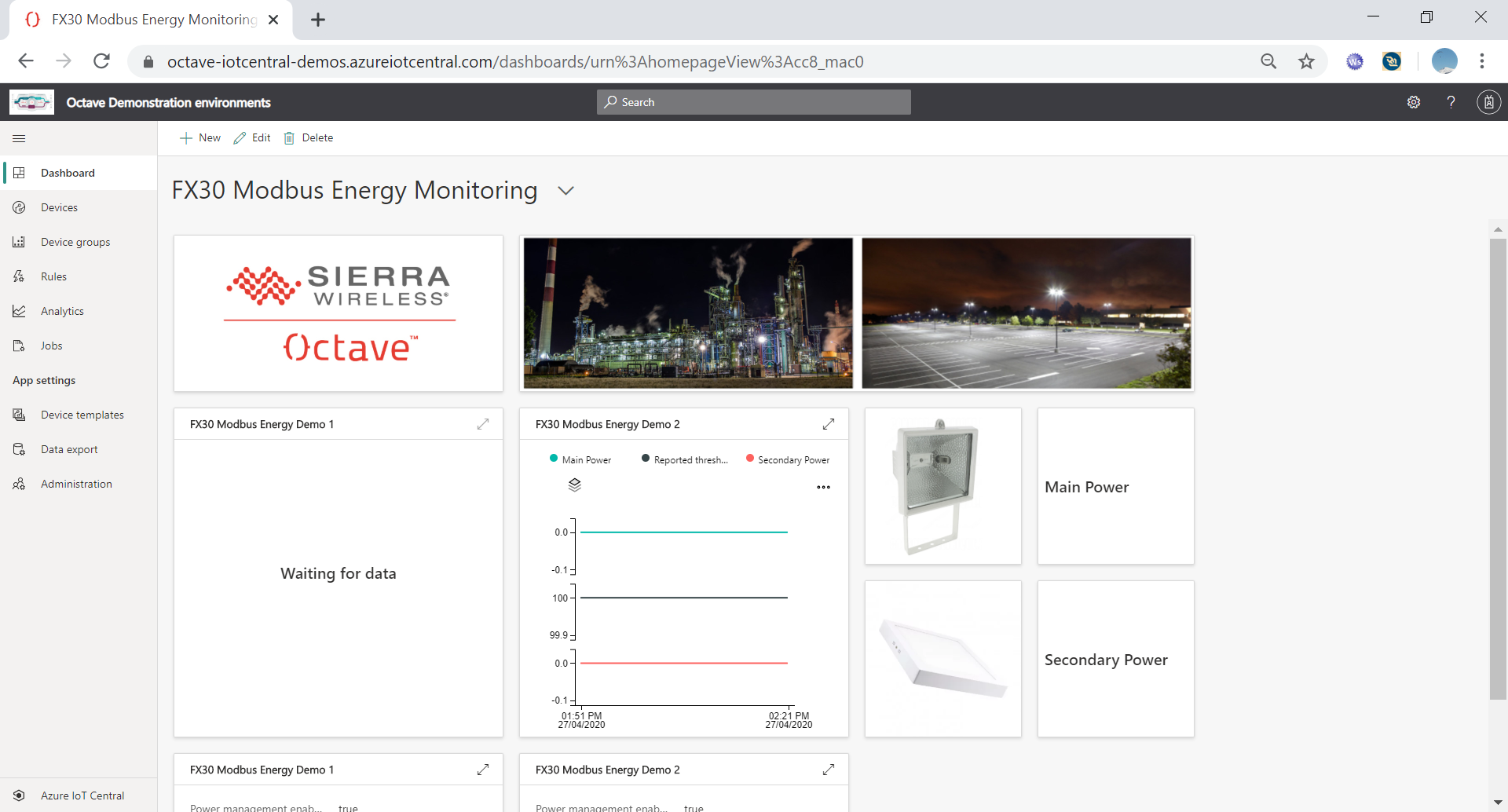
Create a Dashboard: go to "Dashboards", create or edit one. When you create a dashboard, it cn be made public (only the the IOTC App) or private (only you have acces)
-
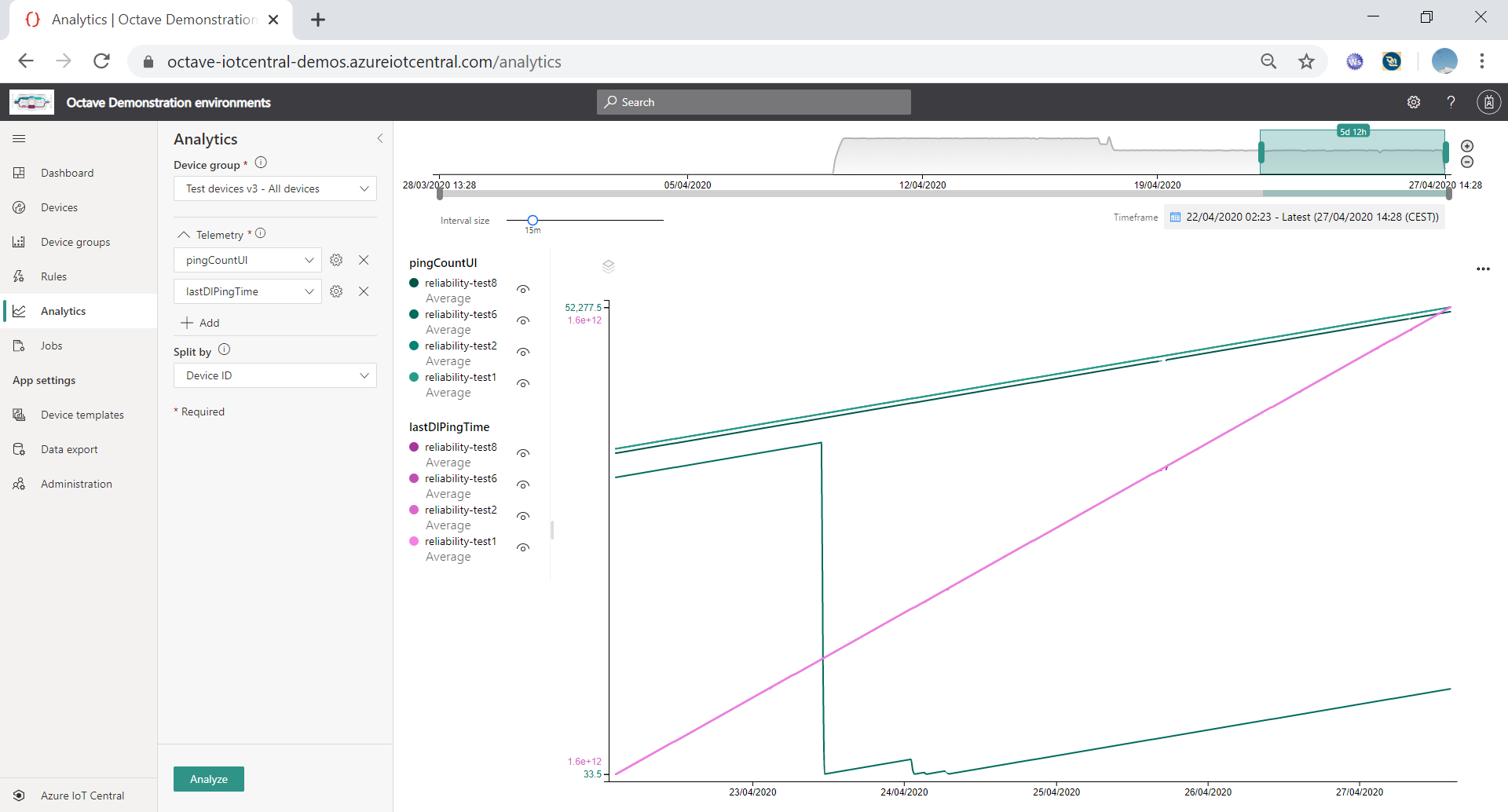
Show Analytics: this is a non pre-formatted access to all stored telemetry data. Select a device group, the Telemetry values, rules (count, average, ...) and split (none, per device Id, ....) to greate graphs.
Device View:

Dashboard:

Analytics:

Device template example
You can use this file to import a device template which has 3 sensors (temperature, light, pressure). You can use it for a MangoH Red or Yellow for instance, provided that the reported sensor names under "measurements" are: "light", "pressure", and "temperature"
{
"@id": "urn:octaveNamIotc:MangoHRed_42d:1",
"@type": "CapabilityModel",
"implements": [
{
"@id": "urn:octaveNamIotc:MangoHRed_42d:p1ws_jan9:1",
"@type": "InterfaceInstance",
"displayName": {
"en": "Interface"
},
"name": "MangoHRed_35t",
"schema": {
"@id": "urn:octaveNamIotc:MangoHRed_35t:1",
"@type": "Interface",
"displayName": {
"en": "Interface"
},
"contents": [
{
"@id": "urn:octaveNamIotc:MangoHRed_35t:light:1",
"@type": "Telemetry",
"displayName": {
"en": "Light"
},
"name": "light",
"schema": "double"
},
{
"@id": "urn:octaveNamIotc:MangoHRed_35t:temperature:1",
"@type": "Telemetry",
"displayName": {
"en": "Temperature"
},
"name": "temperature",
"schema": "double"
},
{
"@id": "urn:octaveNamIotc:MangoHRed_35t:pressure:1",
"@type": "Telemetry",
"displayName": {
"en": "Pressure"
},
"name": "pressure",
"schema": "double"
}
]
}
}
],
"displayName": {
"en": "MangoH Red"
},
"@context": [
"http://azureiot.com/v1/contexts/IoTModel.json"
]
}
Updated about 5 years ago
