Getting Started with the mangOH Red
What You'll learn
In this tutorial, we'll use Octave to observe the value of a light sensor on a mangOH Red, generate repeated events for light sensor values, forward the data to an external cloud service (Webhook) and write an event handler that executes at the edge to extract the event values, and display the values to the mangOH Red's LCD screen.
Prerequisites
Before you start, you will need:
- A mangOH Red with a pre-configured WP7702 2G/LTE-M module running Octave edge software and Sierra Wireless SIM card. If you don't have one yet, you can order one.
- Sign up for an account to get access to the Octave web UI, API, and documentation.
The mangOH Red provides an out-of-the box hardware reference design and enables rapid prototyping of new ideas. The board provides sensors: light, pressure and temperature, gyroscope, accelerometer as well as a Raspberry Pi connector and a slot for an industrial IoT Expansion Board. Once your prototype is complete, you can then adapt and reuse the industrial-grade design as well as Sierra Wireless AirPrime modules in final production. Visit mangoh.io for more details on the platform.
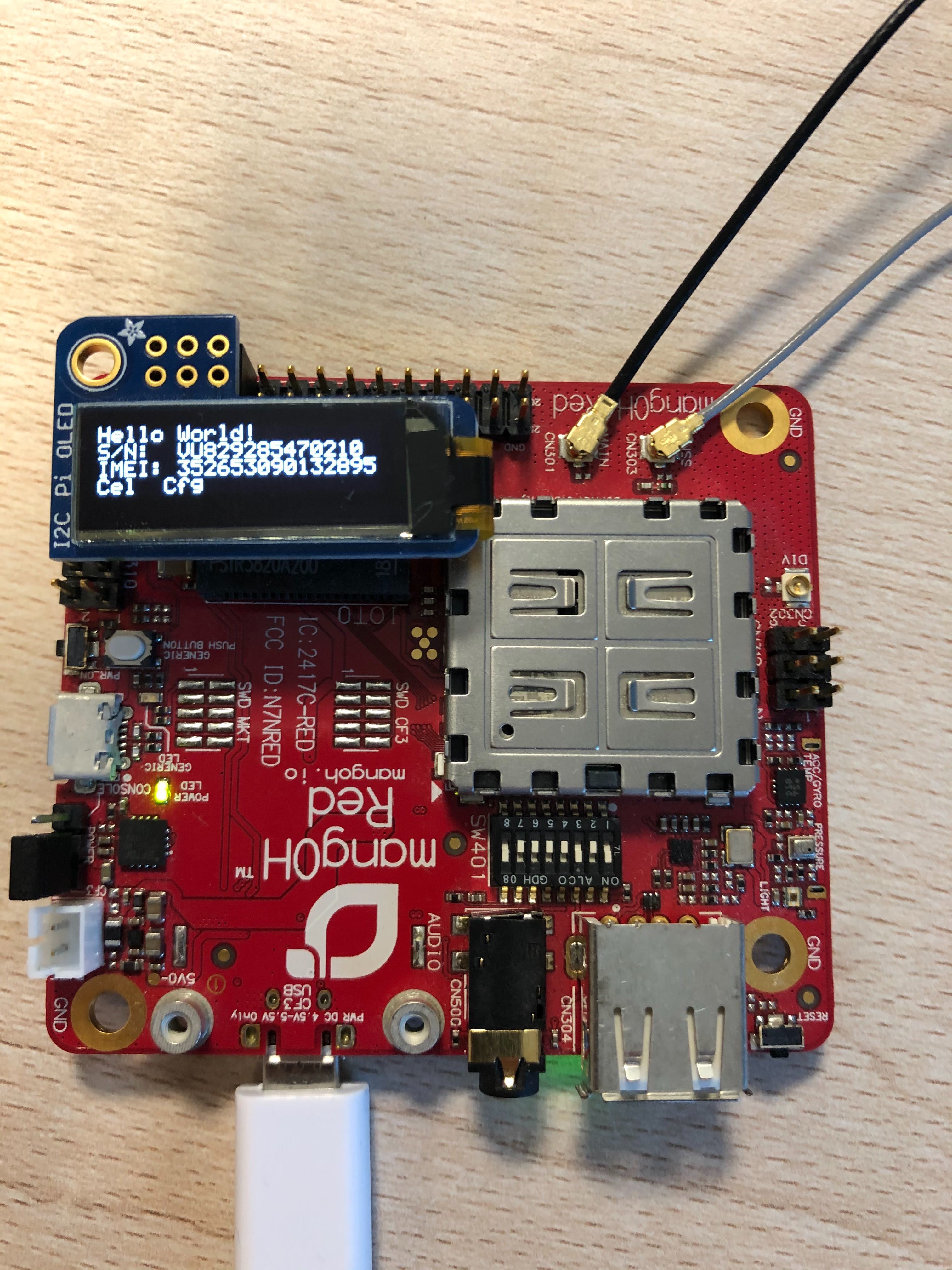
The mangOH Red Octave comes complete with a Raspberry Pi compatible four-line LCD as well as cellular and GPS antennas. The antennas are required in order to achieve strong cellular and satellite signals.

The LCD is used to provide on-board feedback and serve as a debugging output.
The Octave kit also includes an USB cable used to power your mangOH red from either a laptop or an external power supply. We strongly recommend external power supply as some laptop do not always provide reliable power to the board.
The mangOH Red is equipped with the Sierra Wireless AirPrime WP7702 which offers LTE-M connectivity with 2G fallback for any cellular network. The module provides both the Low-Power Wide-Area cellular communication capability as well as a host processor for the Octave Edge Package.
1. Set up and Verify Communication
Follow the steps below to run your mangOH Red and verify that it is communicating with Octave:
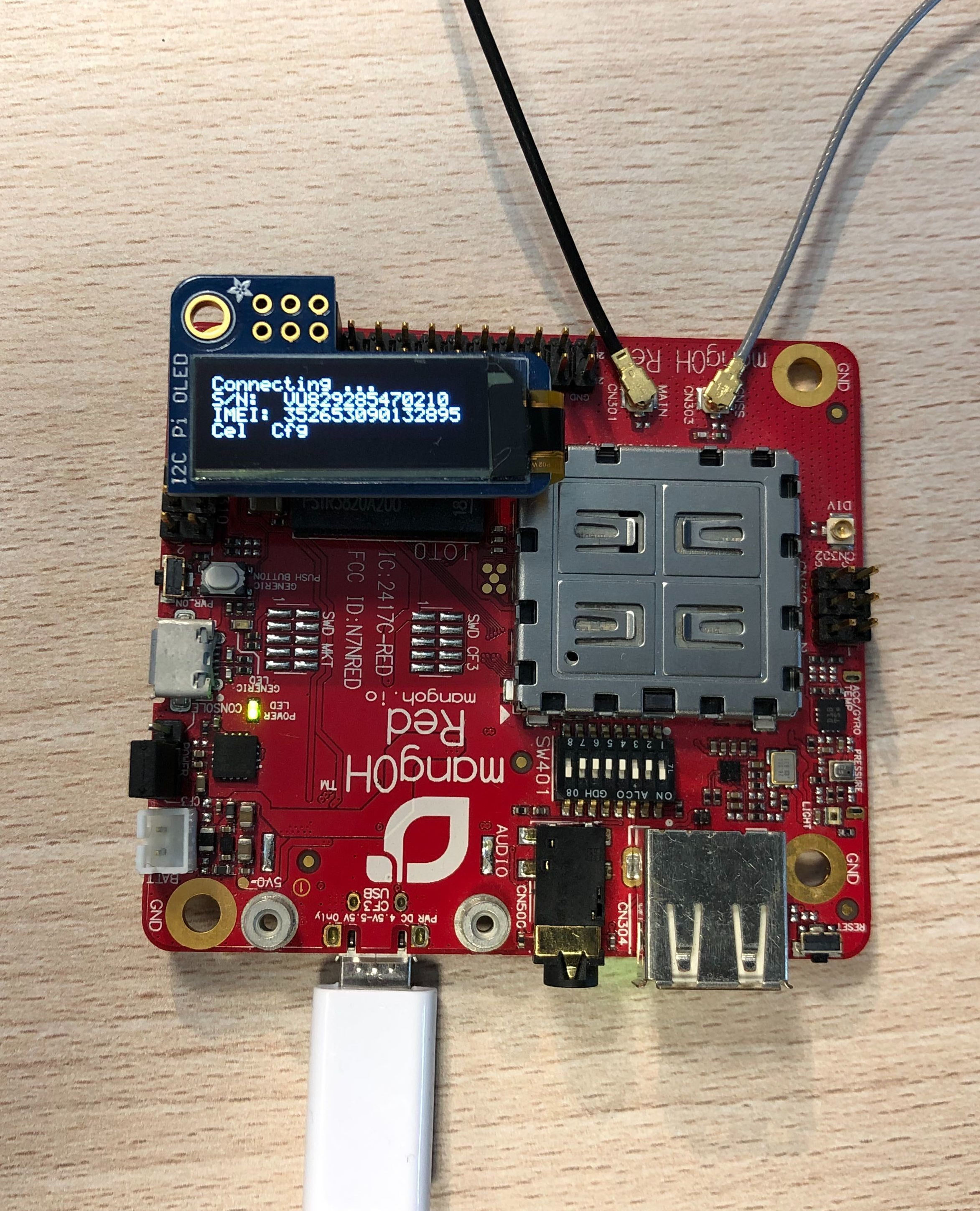
- Attach the LCD screen to the mangOH Red's RPi pins. Check the Cellular antenna is connected.
- Attach the power cable to the mini USB port located across from the LCD screen:

- Power on the mangOH Red. It takes approximately 30 seconds for the mangOH to boot. At the end of the sequence you will see a message on the LCD. The welcome message on the LCD indicates that your device is ready. Now you can now login into the platform to register it.
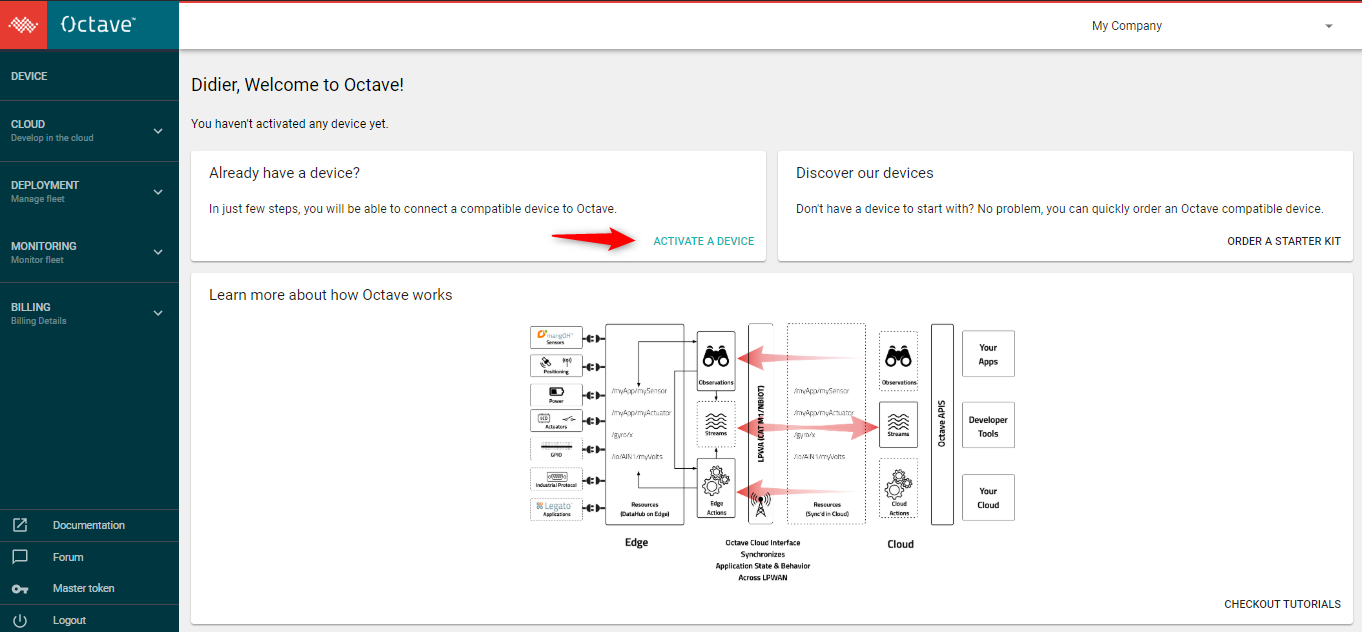
- Open the Octave user interface in a browser on your development PC.

- Activate your mangOH entering the Serial Number and IMEI displayed on the LCD, and enter a name you will use later to identify it on Octave.
- Octave is asking you to enter your payment information before the mangOH gets actually activated. Confirm. It takes some minutes to provision the device on the network, make sure you keep the mangOH powered up during the process.
- As soon as the mangOH is activated it will communicate with Octave, you can check the Last seen field in the Device Details section, indicates that the device reported within a few seconds (e.g. Less than 20 seconds ago).
Verifying Connectivity to the Cloud
By default, the mangOH is configured in Developer Mode, that means that it is always connected to the platform and any change in the cloud will be applied on the device within few seconds.
Before we go further, check the last seen date on the device details page of the web UI as well as developer mode status.
If you have trouble connecting your device, you can double check that the LCD is still showing the welcome message, the cellular antenna is correctly plugged in, and you are in an area with some cellular coverage. In case all these are good then do not hesitate to contact Octave support.
2. Commanding Resources
Your device's inputs and outputs (e.g. sensors, control pins, etc.) are represented in Octave as Resources.
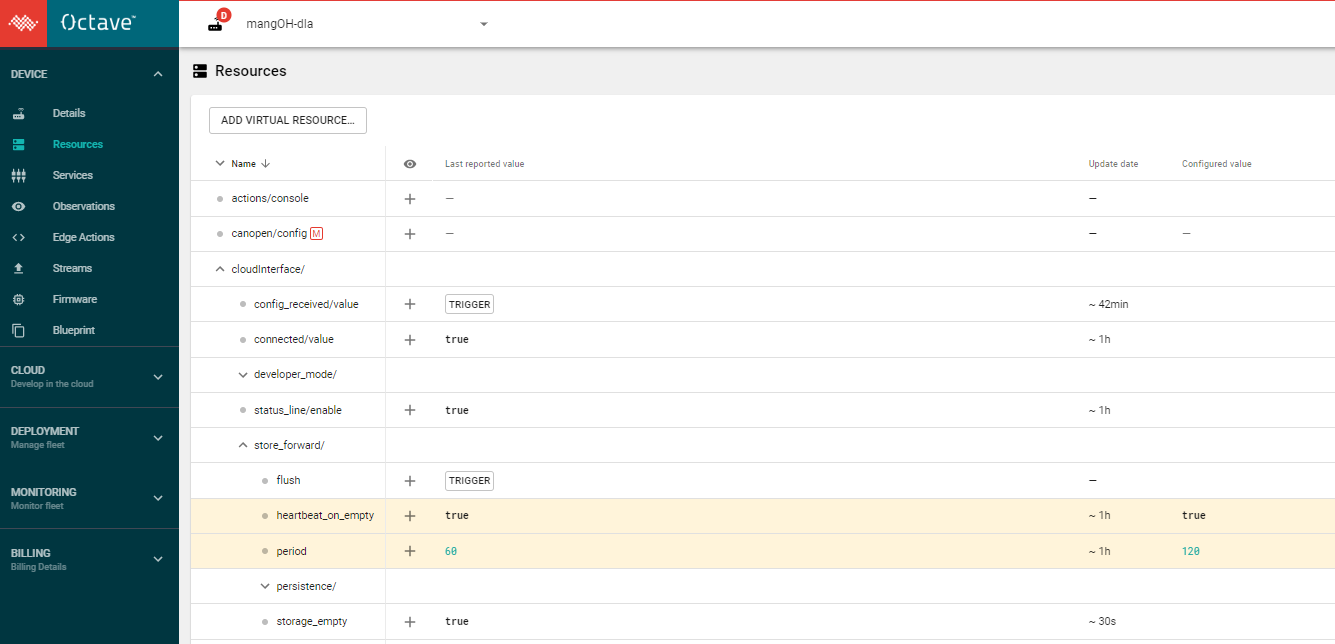
You can view the available Resources by navigating to the Device > Resources screen. On that screen, locate the lcd and redSensor resources. These resources correspond to the mangOH Red's LCD screen and mangOH sensors respectively.
You can expand each Resource listed to view its sub resources, along with information including each sub resource cloud configured value and last value reported from the device.
Note: Given the hierarchical nature of Resources and their child or "sub" resources, this documentation commonly refers to these sub resources as just "resources".
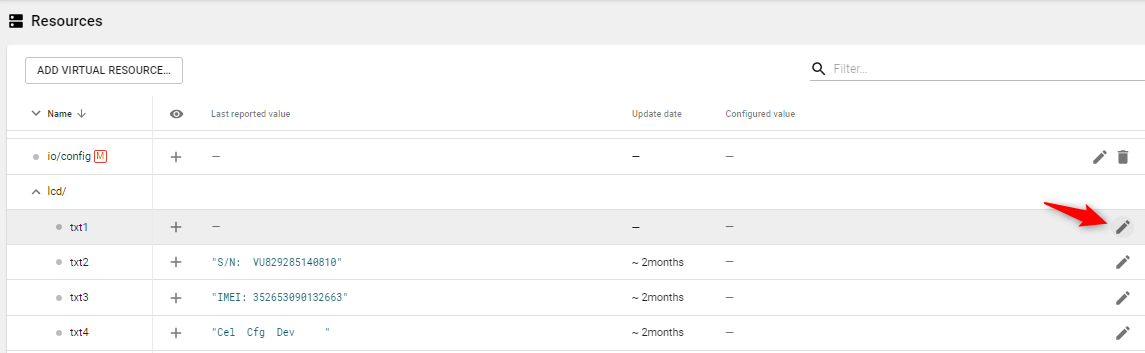
Follow the steps below to view the settings for the LCD screen:
Locate the lcd Resource, expand it, and click the edit icon to the right of one of the "txt" sub resources (e.g. txt1). These resources correspond to the lines of text on the LCD screen.

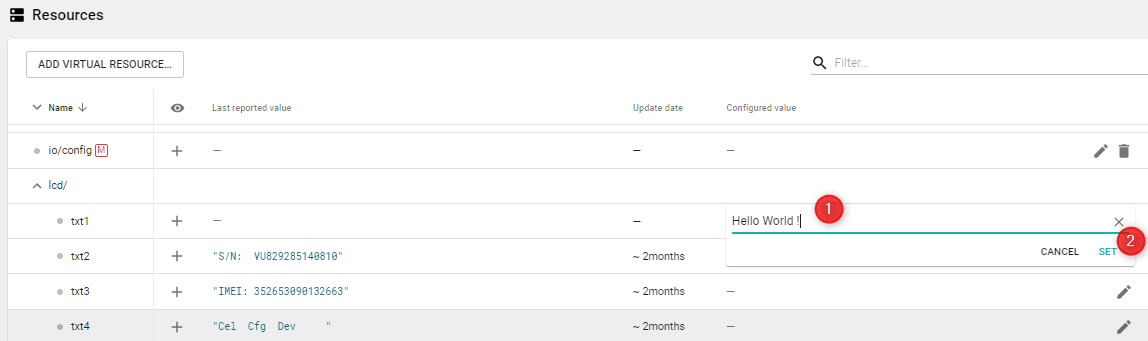
Set Text and "Apply"

Confirm the LCD displays the new text

Congrats !
You managed to program your device from the Cloud.
3. Configuring sensor resources
Now we propose to observe the light sensor of the mangOH Red.

Follow the steps below to enable the sensor and configure the frequency at which the light sensor value will be polled by Octave:
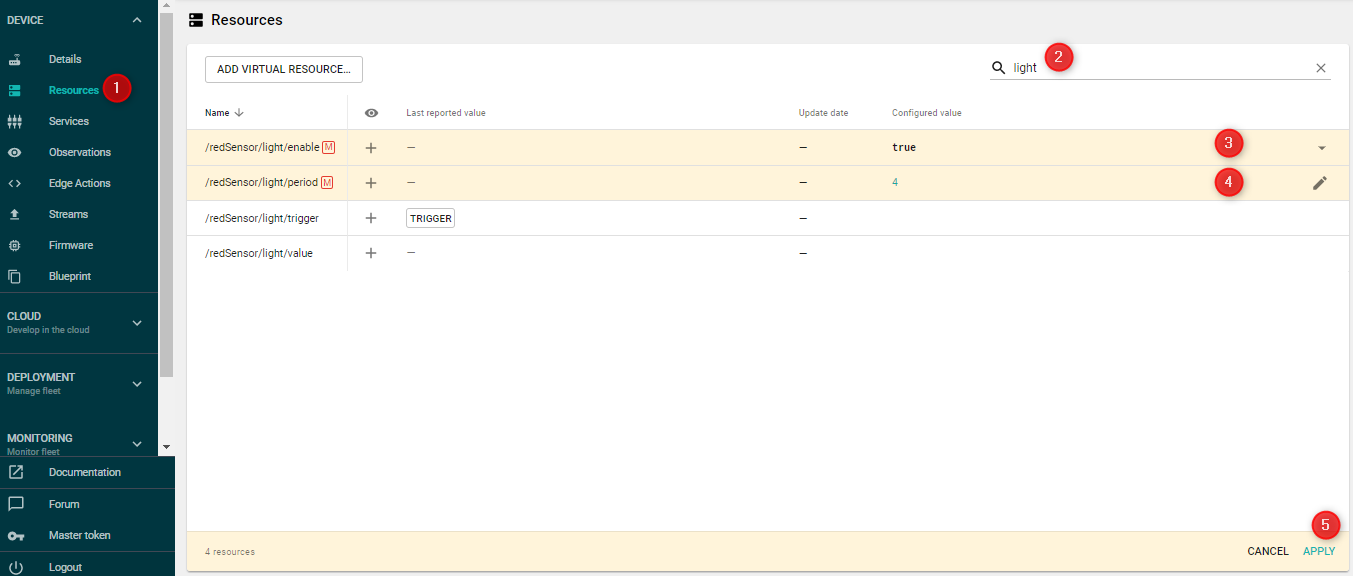
- Go to Resources page.
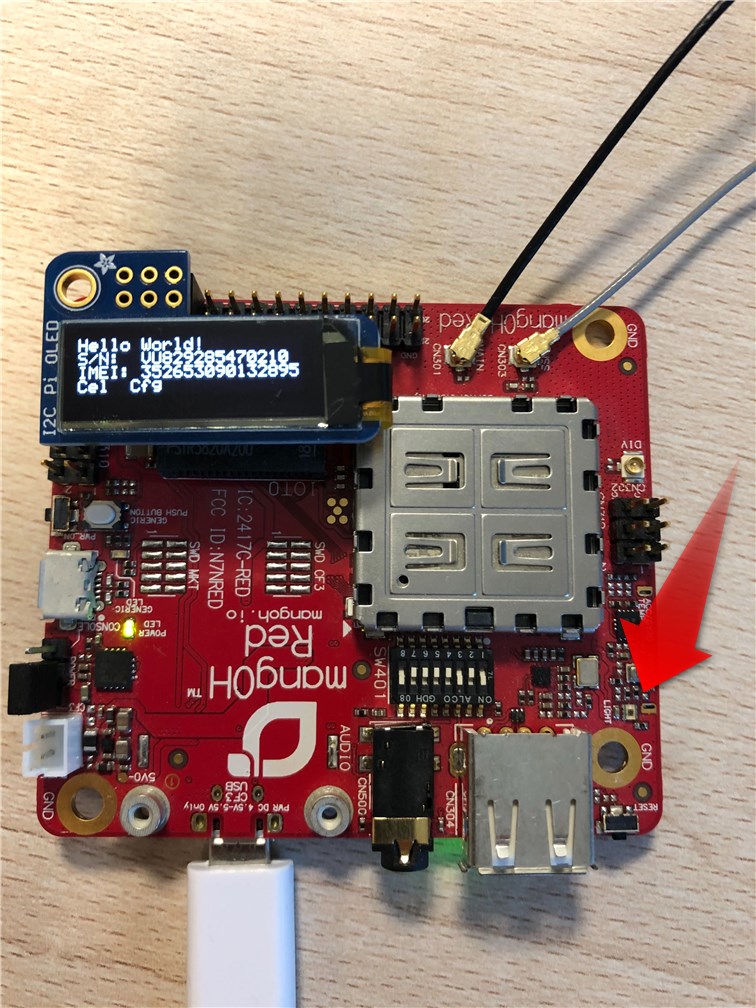
- Locate the redSensor/light Resource.
- Locate the Resource's enable property, set it to true. Note the "M" icon to the right of the property's name, which indicates that the property must be configured to use it.
- Locate the Resource's period property. Set the value for Period to 4 (for four seconds). This controls how often the light sensor's value will be polled by Octave, and in turn, how often events corresponding to the light sensor's reading will flow through Octave.
- Click Apply to save the change and send the new configuration to the device.

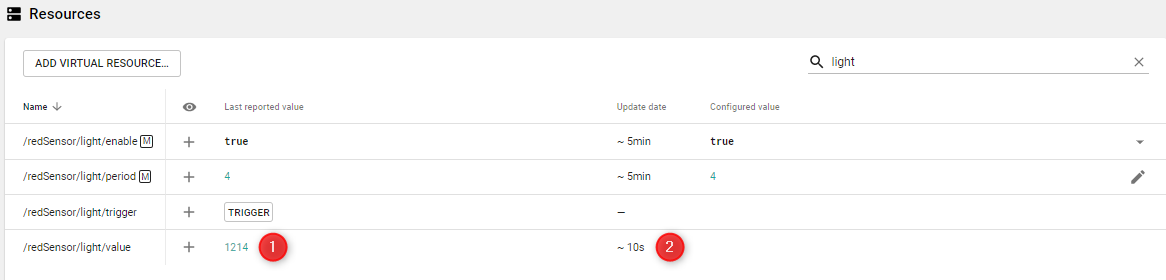
After few seconds you'll see that the "Last reported value" has been updated and "Update date" says when.

Developer Mode
You see this update on the Resources screen because the device is in Developer Mode. Remember, in Developer Mode the device periodically updates all of it's last-known values for every Resources, regardless if it is set to be Observed or not.
4. Prepare an Observation for a Resource
In order to do something with the values being polled every 4 seconds from the light sensor, we need to create an Observation. An Observation is a pipe through which Events flow from a Resource to various targets such as another Resource, to the cloud immediately (Cloud Stream), store on the device and forward with other events at a given period (Store and Forward), or a script running on the device (Edge Action):

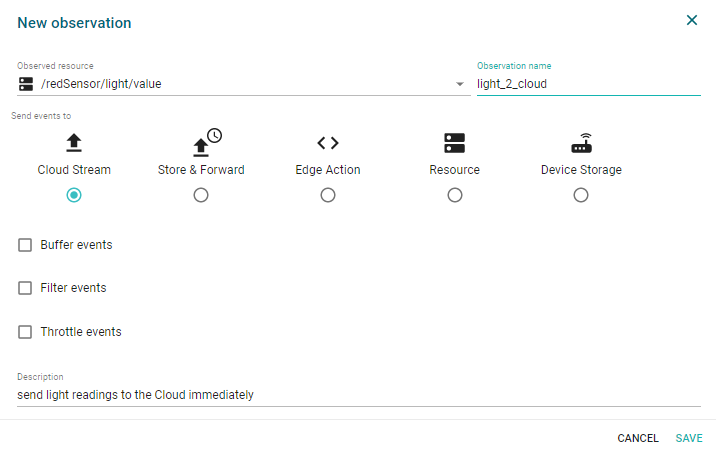
Follow the steps below to create an Observation on the light sensor Resource. This will be used to observe light sensor readings from the Resource and send them immediately to the Cloud. Each new reading will be sent to as an Event (JSON document) in a Stream nammed as the Observation:
- Navigate to Device > Observations.
- Click Add Observation.
- Click the Observed resource drop down and select /redSensor/light/value.
- Enter a descriptive Observation name to uniquely identify the Observation, example light_direct.
- Set Send events to to Cloud Stream.
- Click Save.
You can view the new observation created in the list.
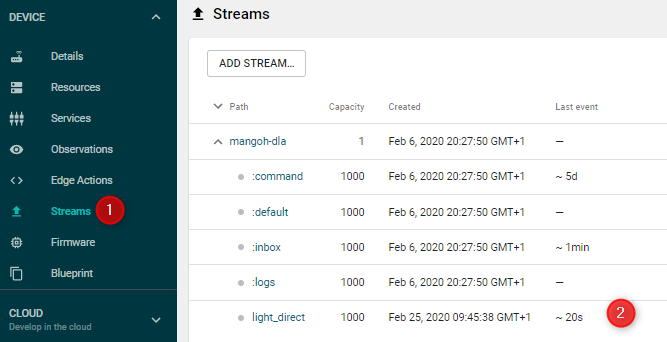
Now you can Navigate to Device > Streams and check there is a new stream created in the Cloud for that device:

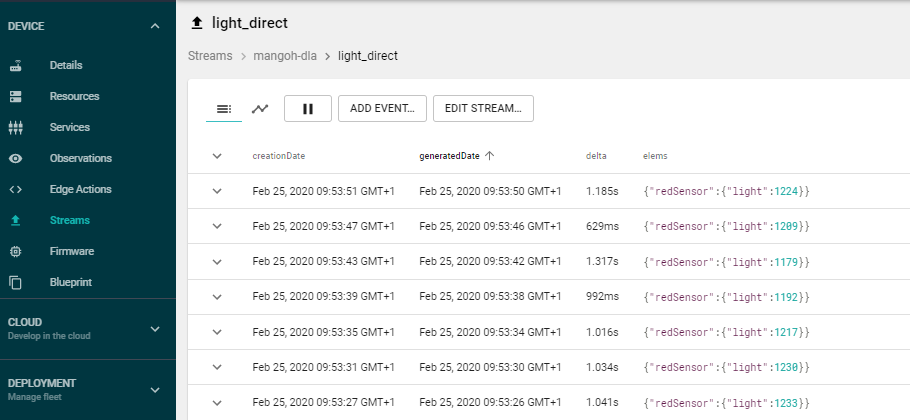
You can click on the Stream light_direct to inspect the Events received from the mangOH.
When new events arrive in the cloud from the device Octave store them in a Stream and add additional meta-data. Note that both the time at the edge (generatedDate) , as well as the time received in the cloud (creationDate) are stored. Having both of these times available for each event is important when we try more sophisticated data orchestration strategies.

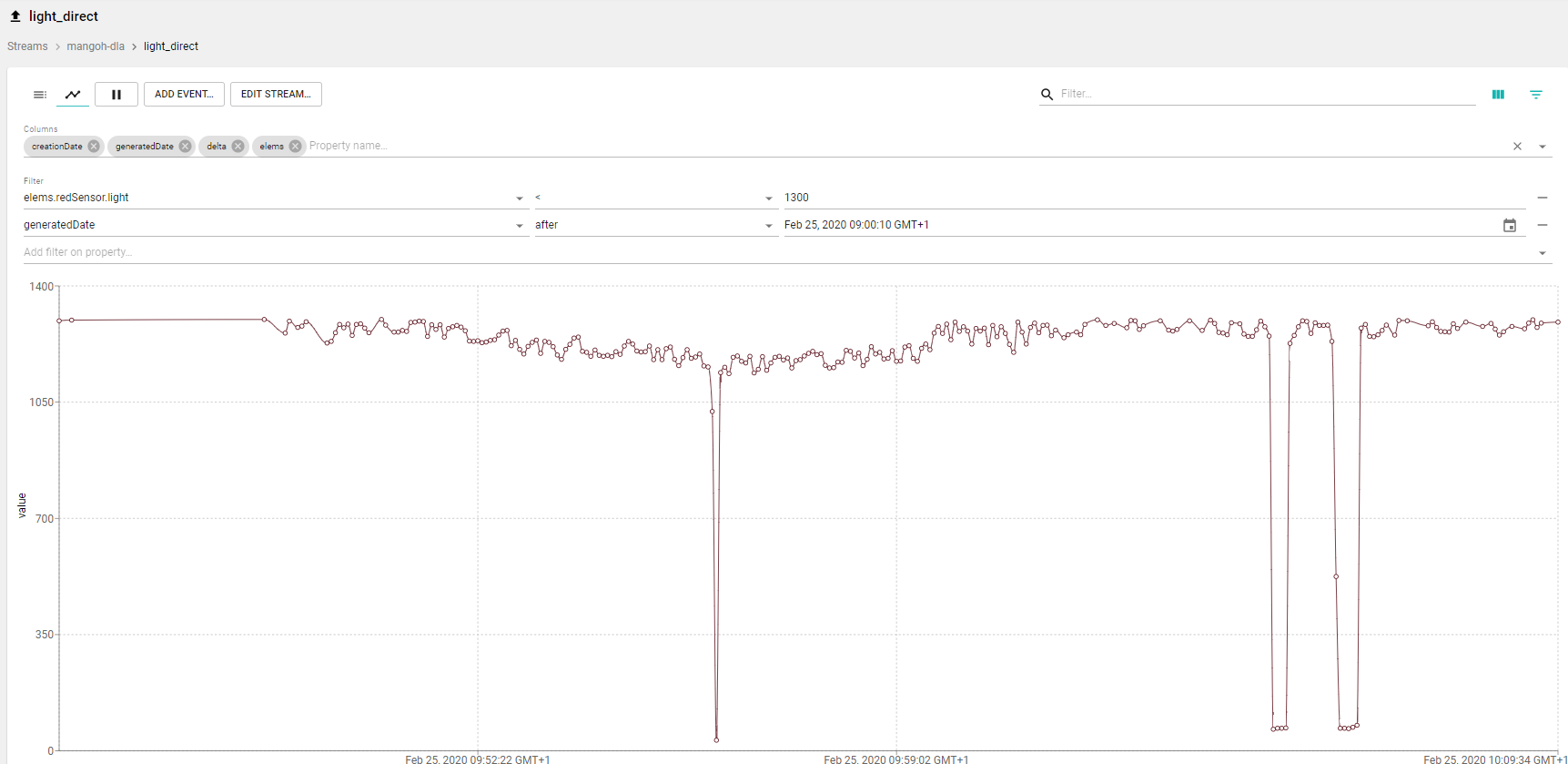
Tools to inspect streams
You can inspect events in streams using filters on any element and graph numerical data.
An example is to visualize the light readings under 1300 from 9 AM today:

5. Sending data periodically
While some data benefits from being sent to the cloud instantly, there is a cost for choosing to do so. Firstly, every time we start and stop the cellular data session, power is consumed.
Secondly, encapsulating each reading for transmission individually causes more data to be sent over the air. This is reflected in pricing.
In order to optimize our power and bandwidth consumption, we can chose to have our readings stored and forwarded on a periodic basis. The Cloud Interface provides us with a buffer for Events we wish to store and allows us to dynamically configure how often that buffer is sent to the cloud.
It is important to note that you are configuring the maximum time between transmissions. For example, if the store and forward buffer is set for 120 seconds and an "immediate" event is generated 30 seconds after the last transmission, the contents of the buffer will be sent with the "immediate" event, and the 120 second timer reset.
The /cloudInterface/store_forward resource controls that maximum time between transmissions.

For more details, check our example here
6. Forward data to a Cloud Service
As we have seen in the previous steps, device events are organized into entities called "streams" represented by a single path (example: /company_xxx/devices/device_yyy/light_direct).
On Octave, Stream Events can be processed by Cloud Actions.
A Cloud Action is a script written in Javascript language and is triggered when new Events are written in a Stream.
The Cloud Action takes an Event as input and can produce zero or more events in any pre-defined stream while also accessing data from other Streams and executing REST requests.
The following Cloud Action takes the events coming from the light sensor, adds the device name and timestamp, and forwards the event via a WebHook to a REST endpoint.
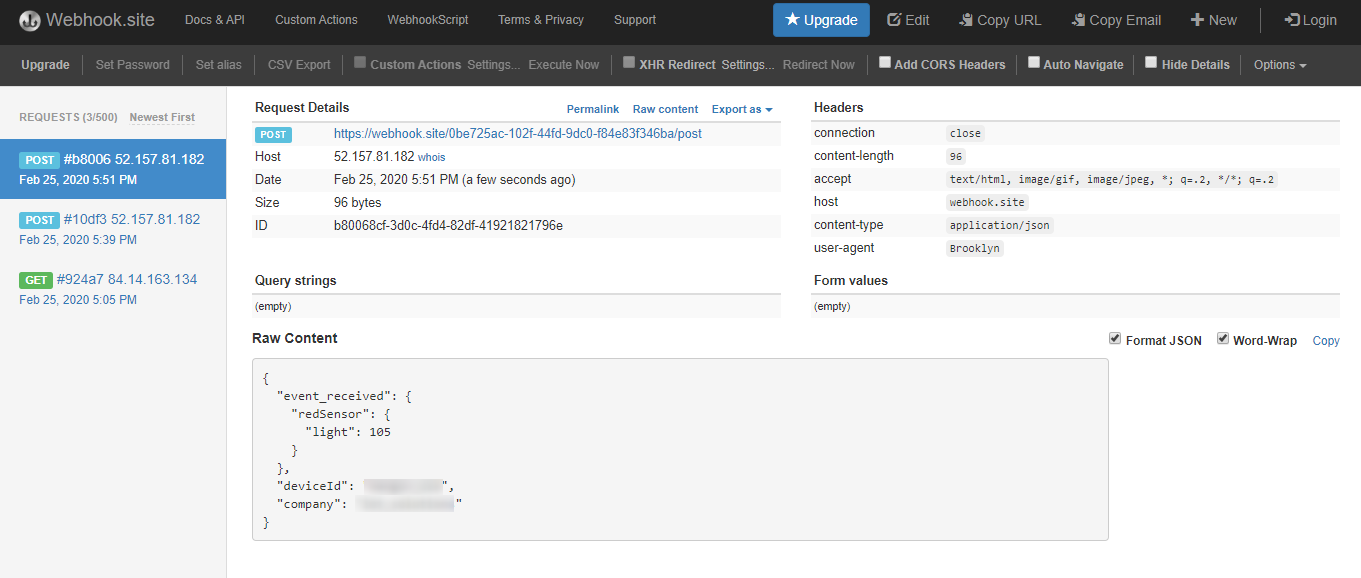
In the following example, we propose to use https://webhook.site to represent a cloud service receiving data from Octave:
- Navigate with your Web browser to https://webhook.site.
- Copy the url of the Webhook they have generated for you.

- In Octave, Navigate to Cloud > Cloud Action.
- Click Add Cloud Action.
- In the form, choose the input stream containing Events from light sensor (example: /company_xxx/devices/device_yyy/light_direct)
- Select the POST HTTP option: You cannot type in Javascript yet! but click to continue.
- Paste the following code, and change the webhook site url with the one you got in step 2.
function(event) {
var data = event.elems;
var deviceId = event.path.split("/")[3];
var company = event.path.split("/")[1];
// options is not used here, but in most real Cloud services implementation, there are authentication headers ...
var options = {
'Content-Type': 'application/json',
};
var body = JSON.stringify({
"event_received": data,
"deviceId": deviceId,
"company": company
});
// Post the data to the test cloud service (dump)
var resultPost = Octave.Http.post("https://webhook.site/YOUR_ID/post", options, body);
// console log to view server reply: you can see logs using Simulate
console.log(resultPost);
}
- Save.
- Check that every 4 seconds, light readings are sent to the cloud service webhook

Integrate with the Cloud service you are using
Webhook.site is used in this guide to give an example, as you may see, you can adapt the Cloud action to format the data and forward it to the Cloud service which makes sense for your application.
7. Create an Edge action
Going one step further, we can use an Edge Action to process data locally, avoiding the round trip to the Cloud and being more efficient.
In the following example we create an observation sending light sensor values to an edge action. The edge action write the readings to the first line of the LCD.
First create the Observation and send it to the Action Runner.
Follow the steps below to create an Observation on the /redSensor Resource. This will be used to observe light sensor readings from the Resource and send them to an Edge Action as events. An Edge Action is an event handler that runs on the device to perform some action on an event:
- In Octave, navigate to Device > Observations.
- Click Add Observation.
- Click the Observed resource drop down and select /redSensor/light/value.
- Enter a descriptive Observation name to uniquely identify the Observation.
- Set Send events to to Edge Action. You will implement an Edge Action in the next section that will extract the light sensor value and send it to the LCD screen.
- Click Save.
An Edge Action is a powerful mechanism for handling event data on the device (hence the name Edge Action), and routing it to other targets.
Follow the steps below to create an Edge Action that handles the light sensor event routed through the Observable, and displays the light sensor value reported in the event on the mangOH Red's LCD screen:
- Navigate to Device > Edge Actions.
- Click Add Edge Action.
- Click on Source Observation and select the Observation created in the previous section.
- Enter a descriptive Edge Action name to uniquely identify the Edge Action.
- Click on the Documentation tab. Octave provides a number of example scripts that you can use as a starting point.
- Select Write a value to a resource and copy and paste the code into the Code section.
- Replace
["Hello!"]with[event.value]so that the code looks as follows:
function(event) {
// Your code here
return {
"dh://lcd/txt1": [event.value]
}
}
"dh://lcd/txt1" specifies that we want to write to the first line of the LCD screen Resource via the Datahub, and event.value contains the current reading of the light sensor that we want to display.
8. Click Save.
9. Wait for the four-second Resource polling period to elapse and then view the LCD screen on the mangOH Red. The first line of text should update to show the current light sensor reading, and should continue to update every four seconds.
8. Processing data in an Edge Action
In the following example we modify the edge action done before to compute the luminosity from light readings and send the result to the third line of the LCD.
function(event){
var lightReading = event.value;
var lightDescription;
if (lightReading > 1500) { lightDescription = "bright"} else
if (lightReading > 300) { lightDescription = "a bit dim"}
else { lightDescription = "dark"}
var s = "It's " + lightDescription + " in here.";
return { "dh://lcd/txt1": ["light: "+lightReading],"dh://lcd/txt3":[s] }
}
9. Next steps
Now that you have set up communications between your mangOH Red and Octave, and created an Observable and Edge Action to route and handle events, you are ready to explore our other guides:
- Experiment other combinations of observations in Routing Events from Observations
- Discover the other APIs available to process data at the edge
- Orchestrate data in the Cloud
- Connect to your sensor or asset setting up GPIO:
- mangOH Red Digital Output
- mangOH Red Digital Input
- mangOH Red Analog to Digital Converters
- Connect to your asset over Serial link using Octave Resource Protocol
- Connect an asset with modbus
- Connect an asset with CAN Open
Updated about 5 years ago
